A list of links showing the location of the current page in the navigational hierarchy.
Breadcrumbs
Also known as: Breadcrumb trail
52 Examples (52 shown)
Filter:
-

A11Y Style Guide
Tech
- jQuery
Features
- Code examples
- Usage guidelines
- Accessibility
- Unmaintained
- Open source
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Aurora
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Bulma
Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

eBay MIND Patterns
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- Sass
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

giffgaff design system
-

GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

GOV.UK Design System
Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Research
- Open source
-

Helios
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Jøkul Designsystem
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Luna
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Mozilla Protocol
Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

NHS Digital service manual
Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Research
- Tone of voice
- Open source
-

ONS Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

SEB Design Library
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Stacks
Tech
- Stimulus
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

uStyle
Tech
- Sass
Features
- Tone of voice
- Code examples
- Usage guidelines
- Open source
- Unmaintained
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

West Midlands Network Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
Description
Breadcrumbs (or a ‘breadcrumb trail’) are a form of navigation, consisting of a list of links arranged in a hierarchical or chronological order. Their purpose is to help users keep track of their location by showing the position of the current page in one of the following contexts:
- the structural hierarchy of the site’s pages;
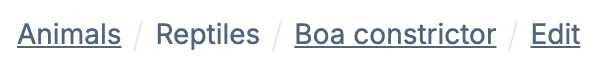
- the categories of the current page;
You may also find examples of websites that use breadcrumbs to show the history of all the pages the user has visited in their current session, but this seems to be far less common. For the sake of this article, I will focus on the first two contexts: representing page structure; and representing nested categories.
Layout
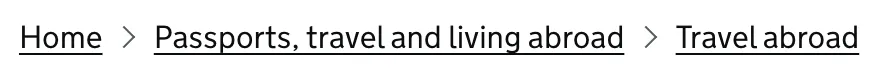
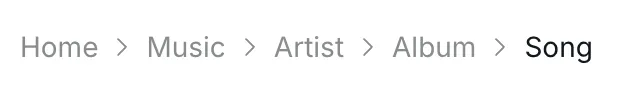
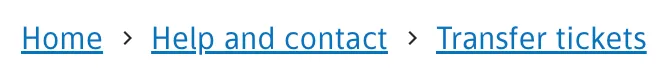
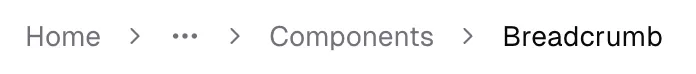
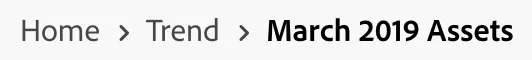
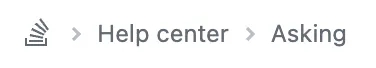
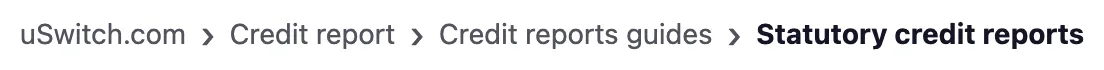
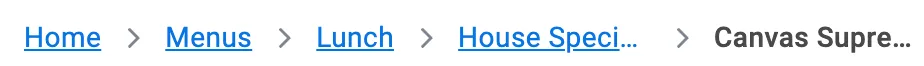
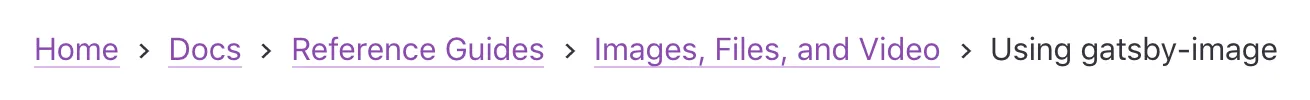
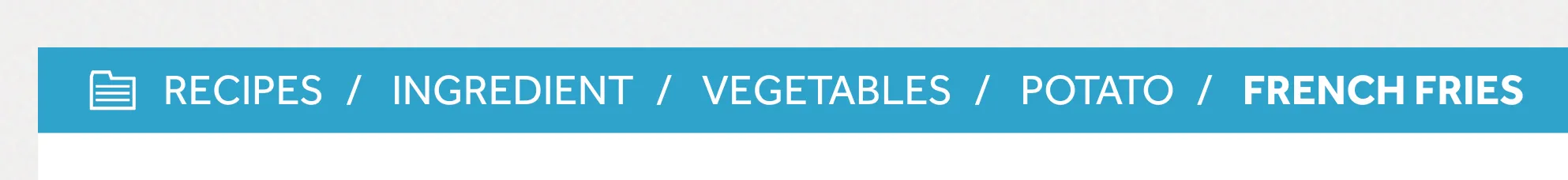
The most common place for a breadcrumbs component to appear is before the main content of a page1. It’s usual to see a progression from least specific (the highest-level page or least specific category) to most specific category. The highest level page may be the homepage or the root of the current section.


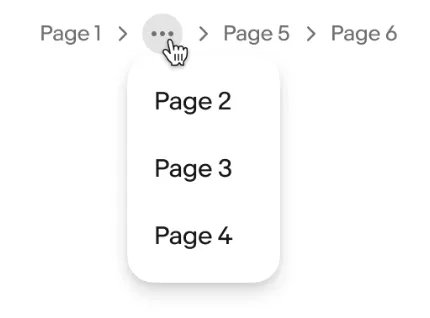
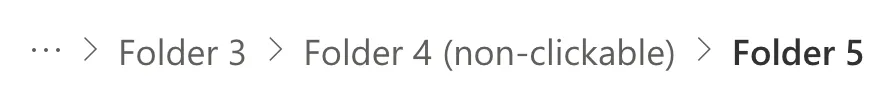
Separation of breadcrumb items is usually indicated with either: a greater-than symbol (>), a forward slash (/), or a similar-looking icon.
Markup
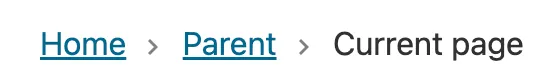
For a page at the URL, example.com/parent-page/current-page the markup could look like this:
<nav aria-label="Breadcrumbs">
<ol>
<li>
<a href="/">Homepage</a>
</li>
<li>
<a href="/parent-page">Parent page</a>
</li>
<li aria-current="page">Current page</li>
</ol>
</nav>Notes:
- As breadcrumbs are a type of navigation you should put them in a
<nav>element. - The order of the items in a breadcrumb list is important: use an ordered list (
<ol>) with an<li>for each breadcrumb item. - Add a meaningful label such as
aria-label="Breadcrumbs"to the<nav>element. This helps differentiate it from any other navigation landmarks in the current document, such as the primary navigation.2 - Add the
aria-current="page"attribute to the item which represents the current page.
Usage guidelines
Breadcrumbs work best for websites based around a hierarchical structure, such as documentation or e-commerce websites. If everything is on a single level (e.g. posts on a blog), there’s no point.
Footnotes
Resources
-

Open UI
-

By Tess Gadd
Balsamiq