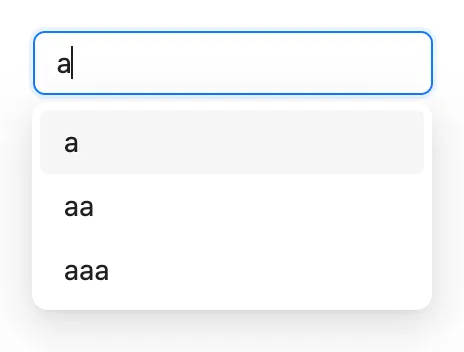
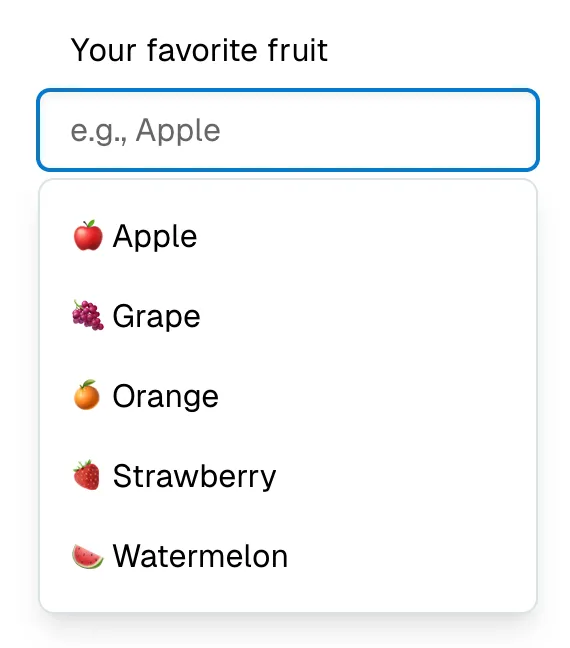
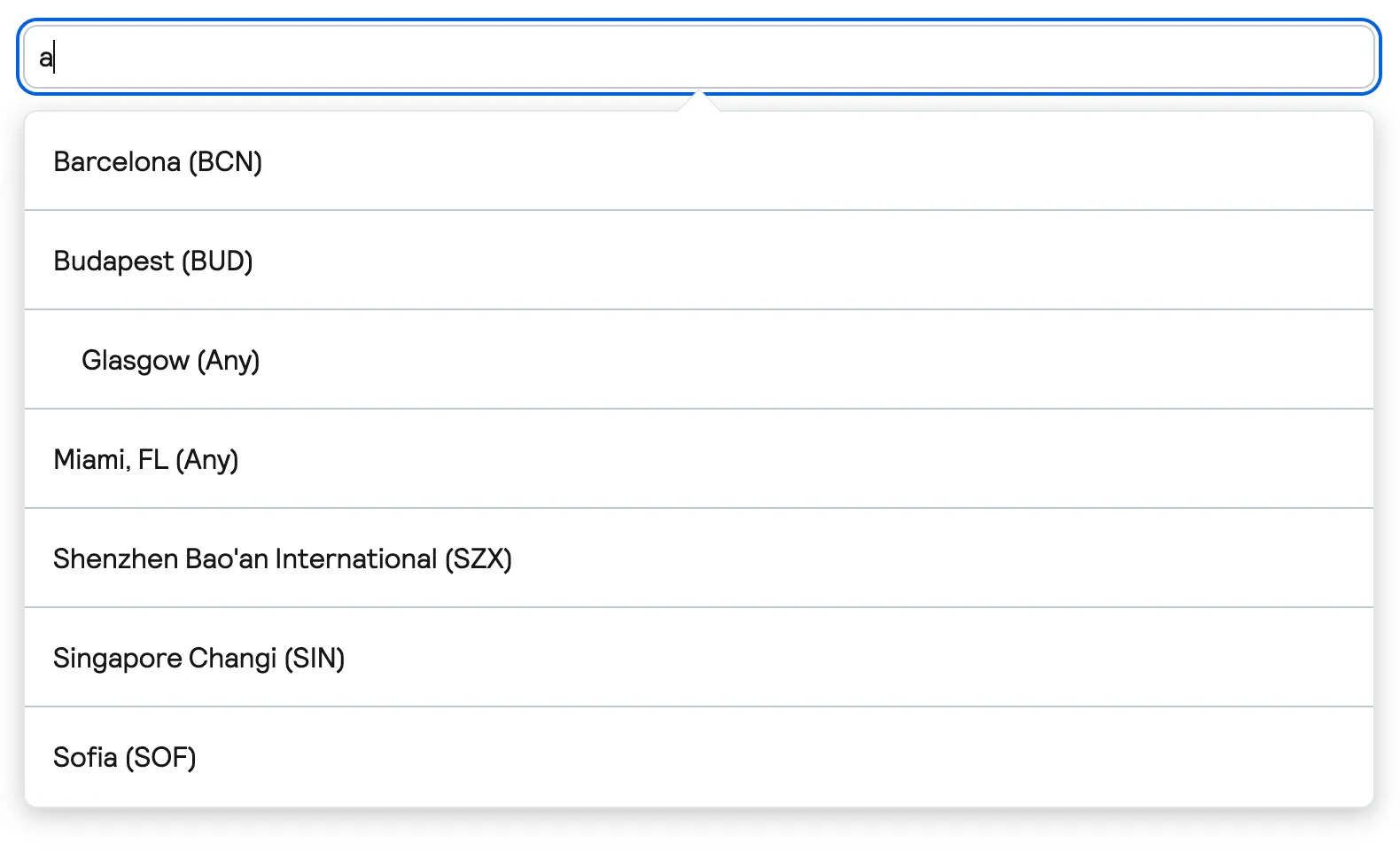
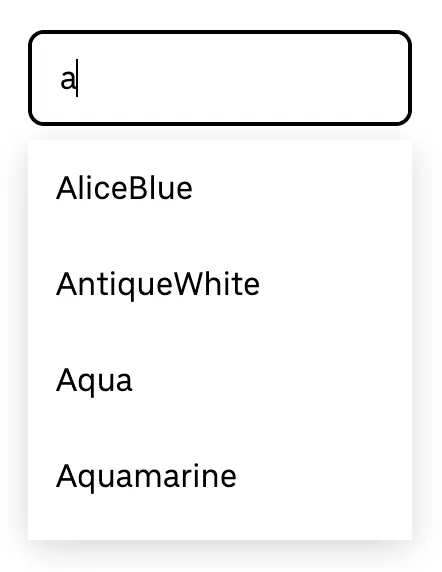
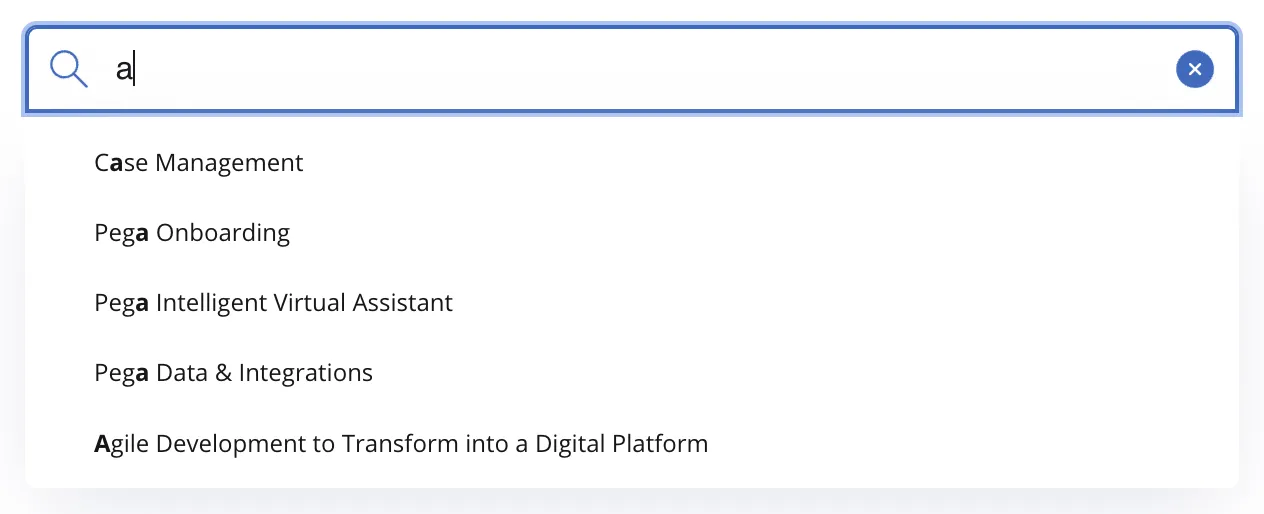
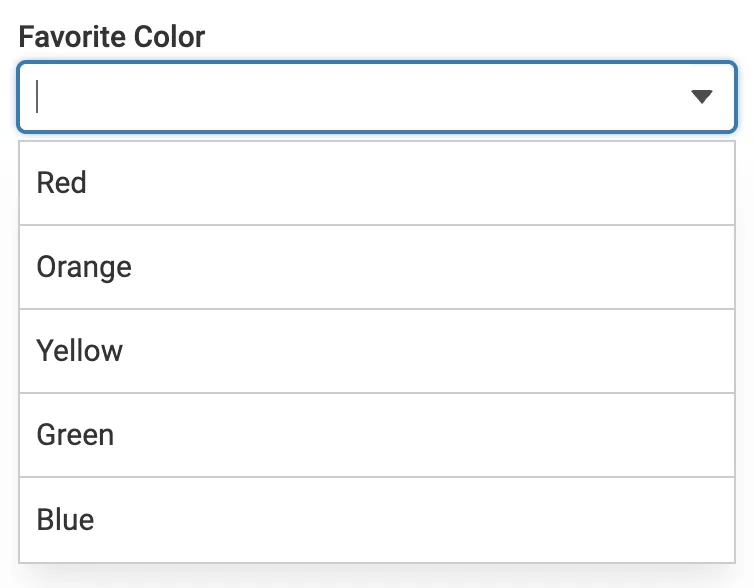
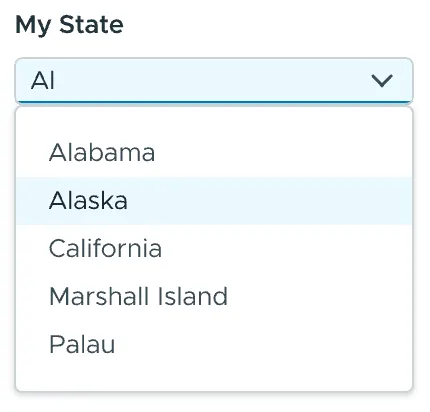
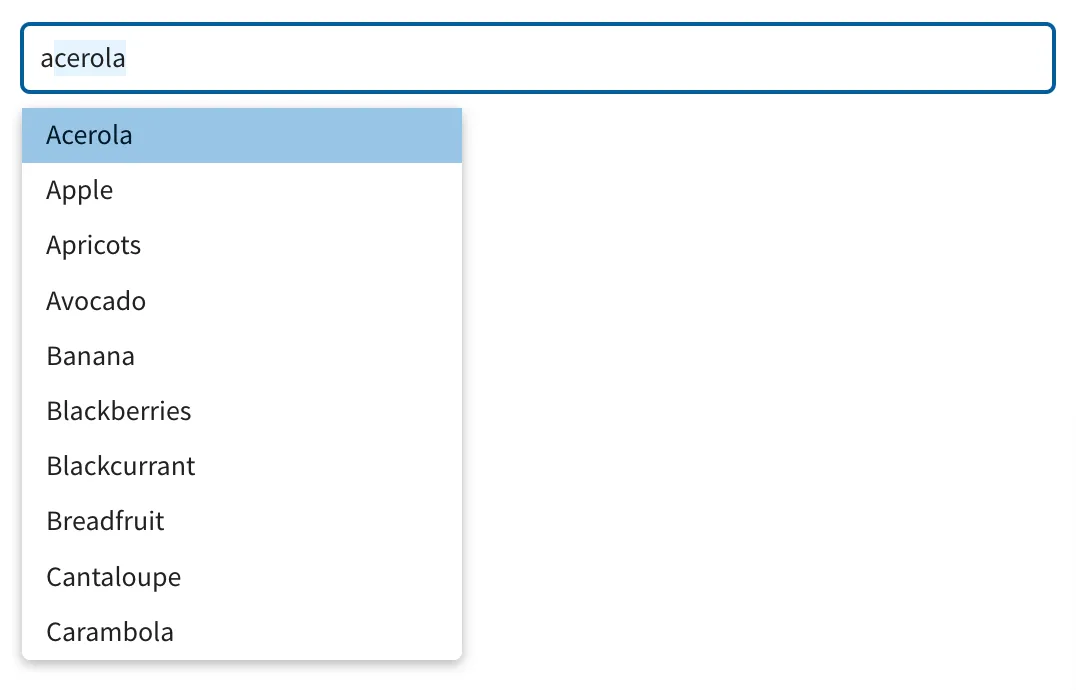
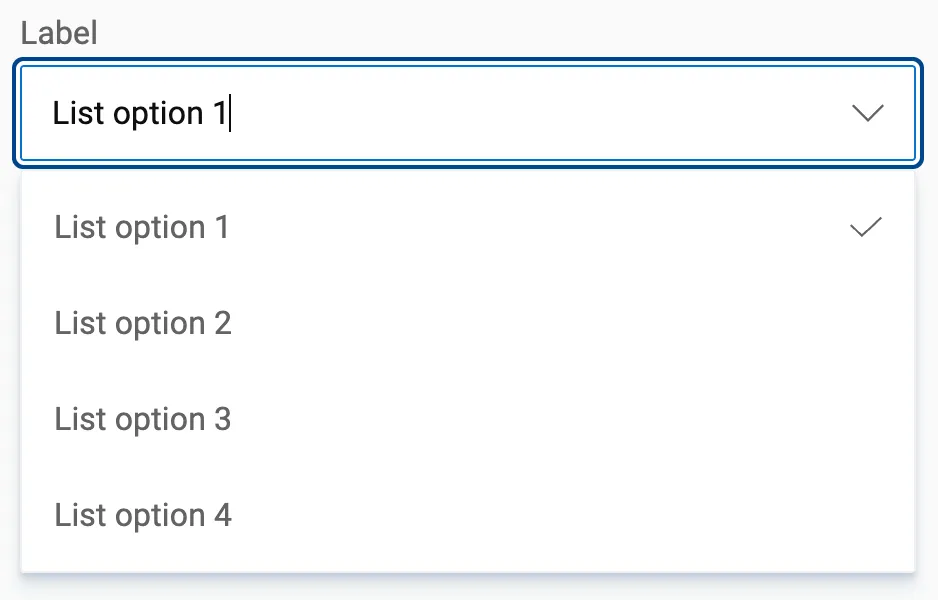
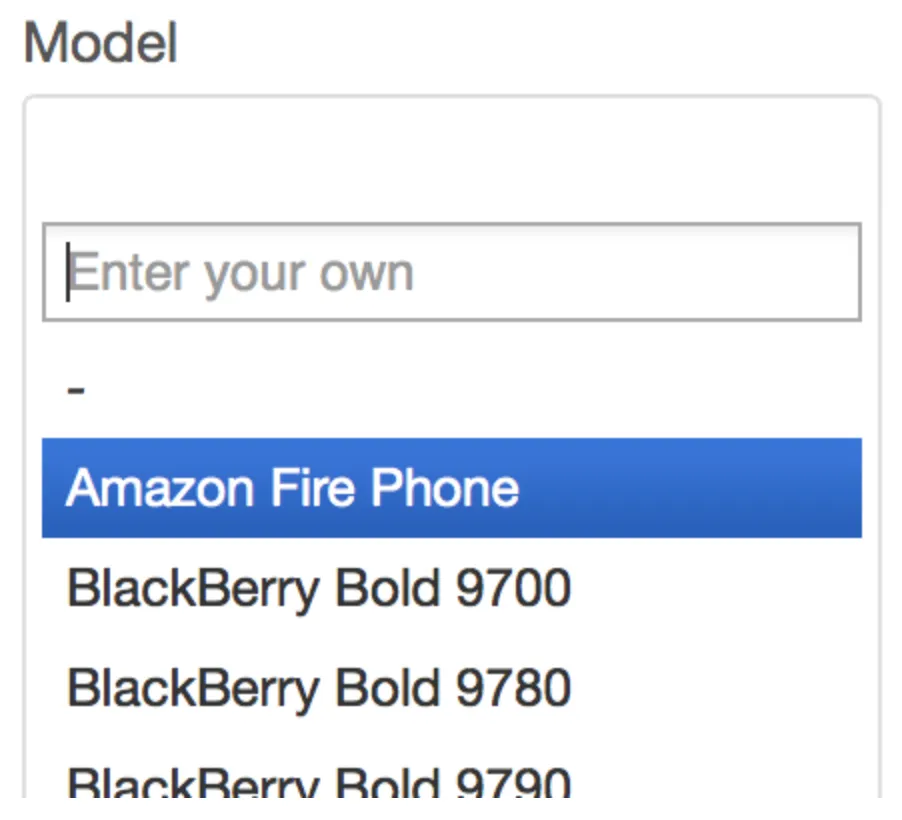
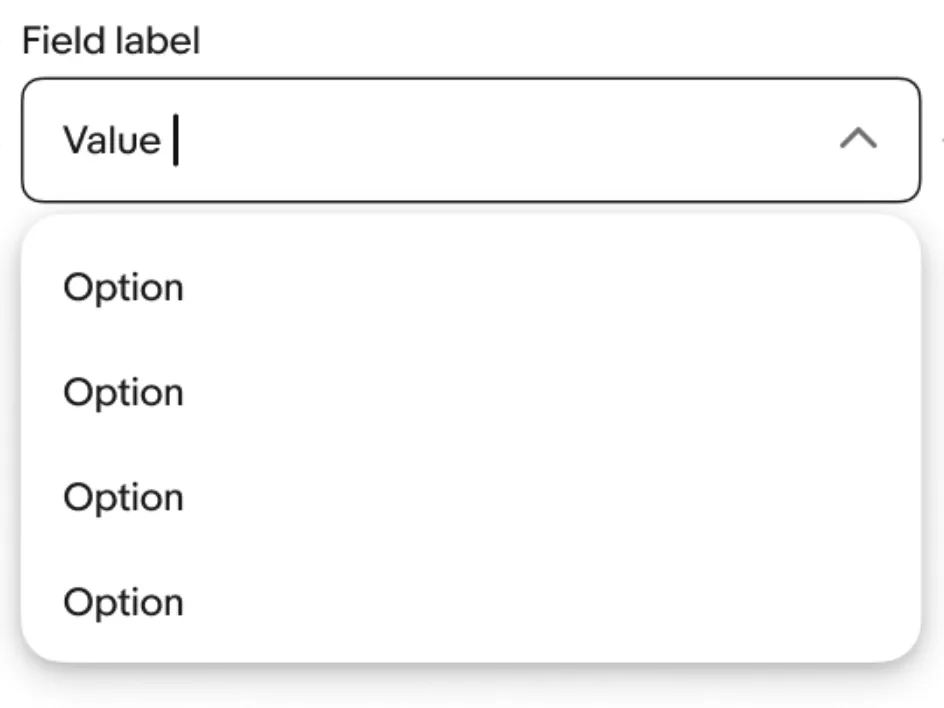
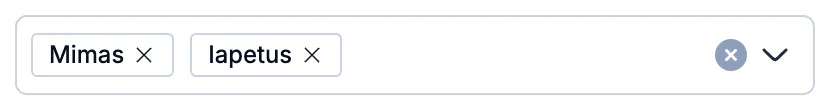
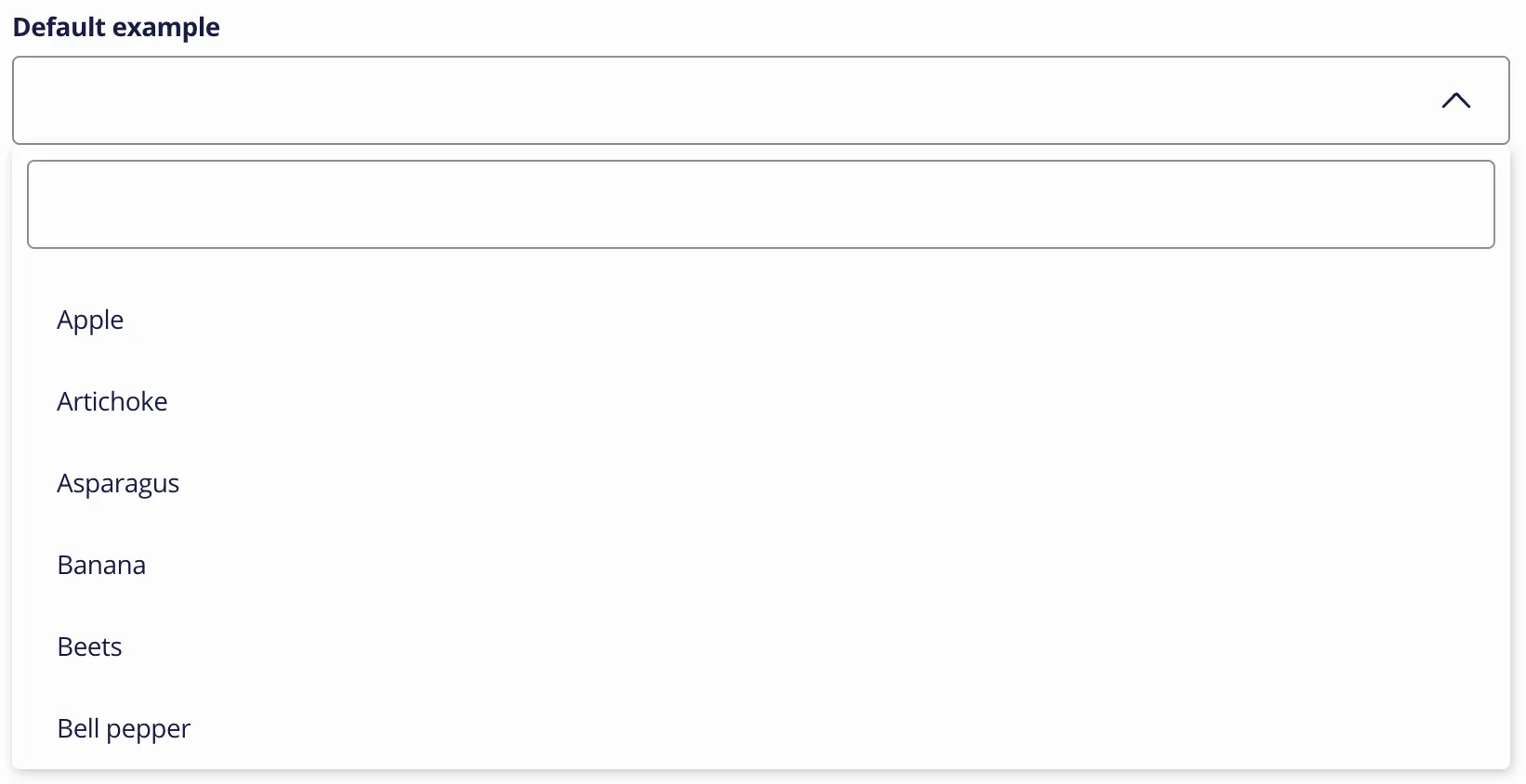
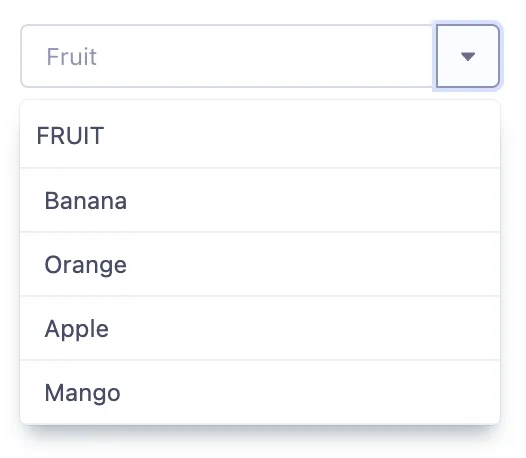
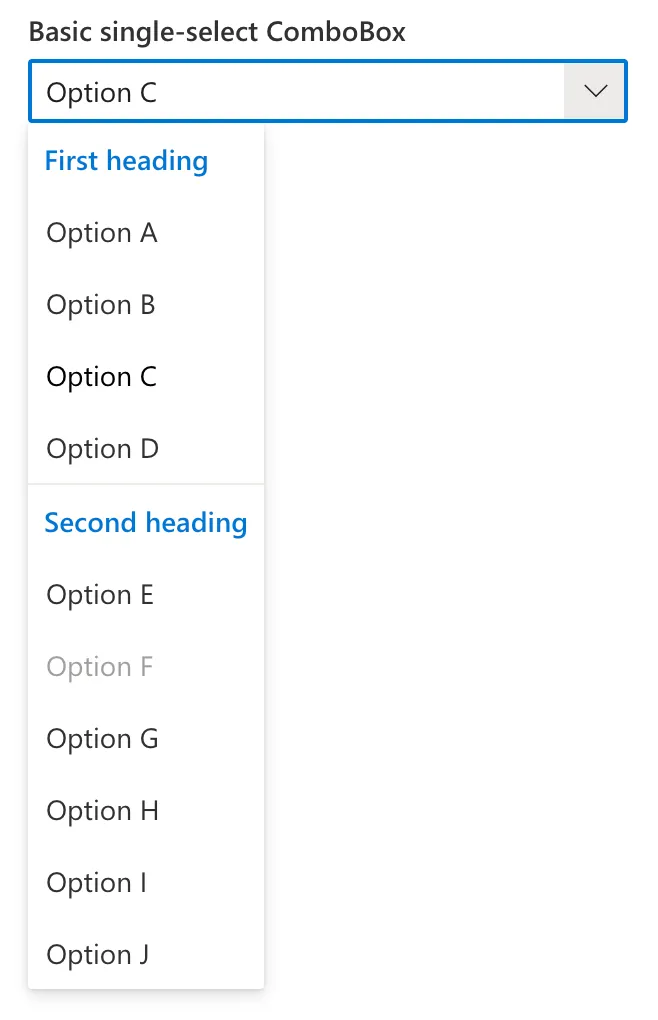
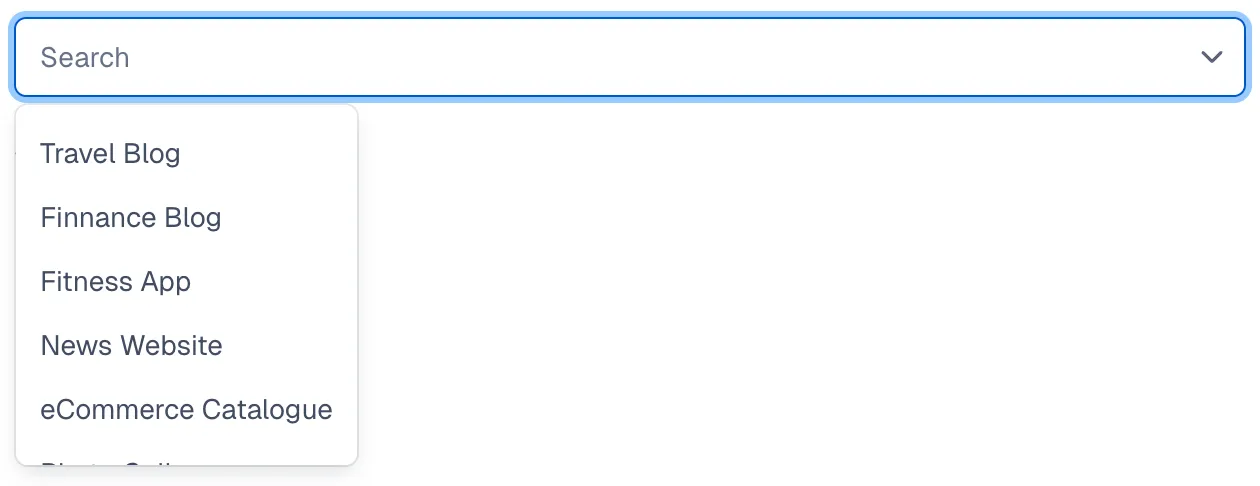
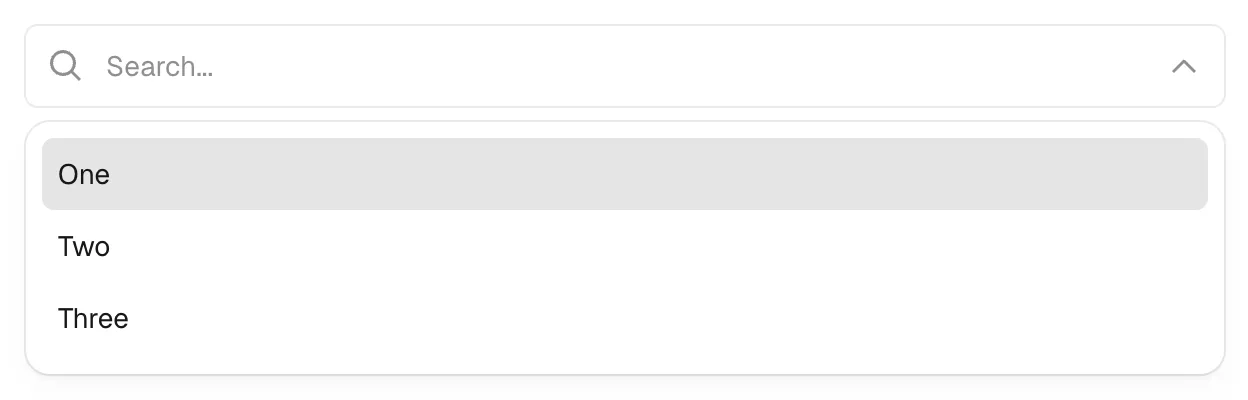
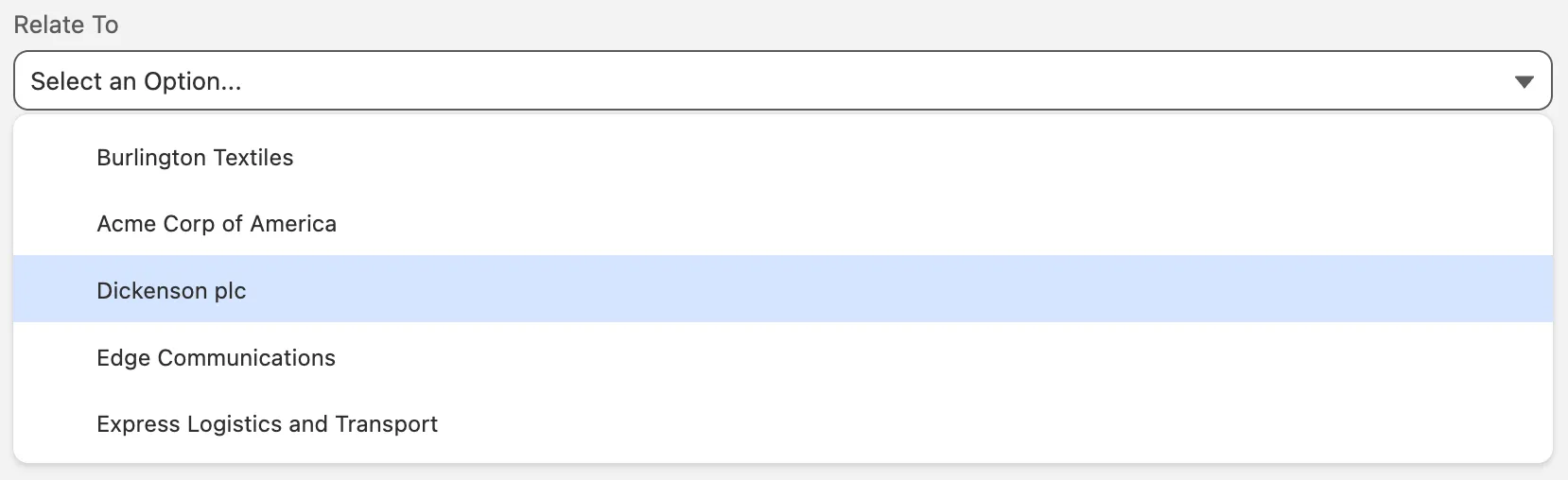
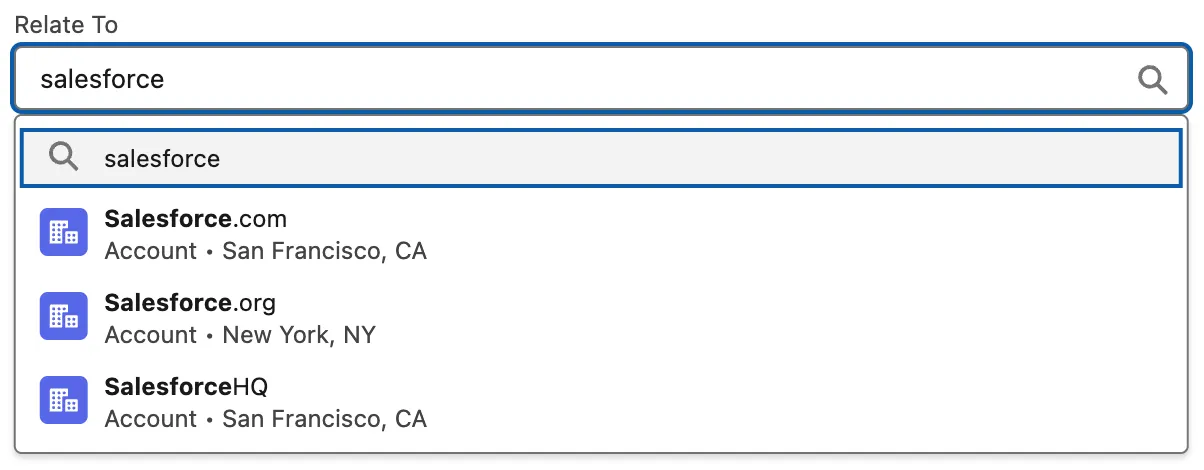
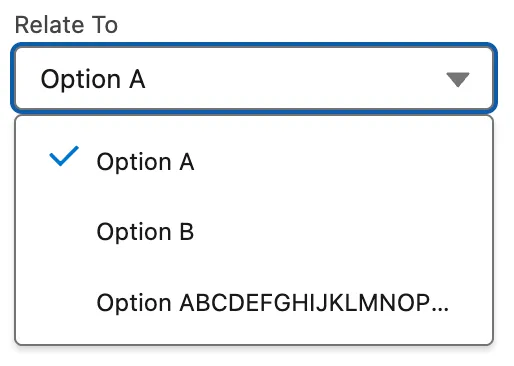
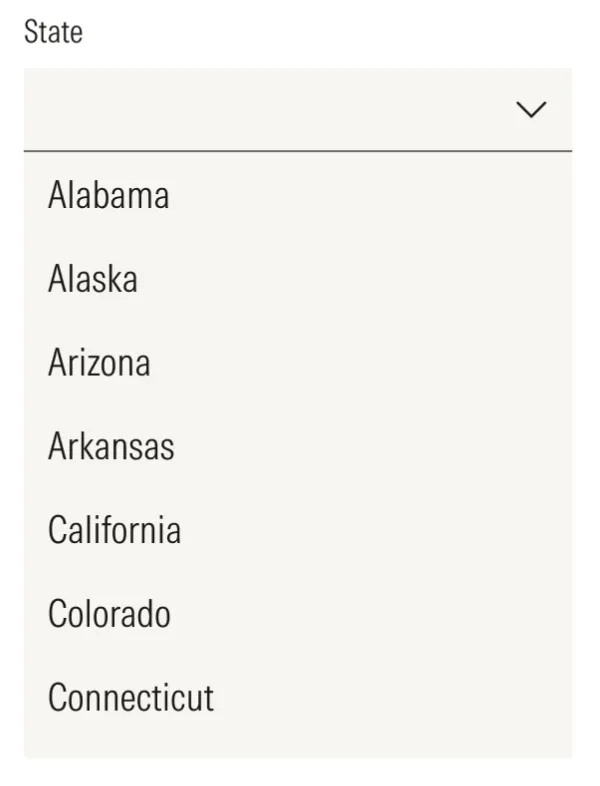
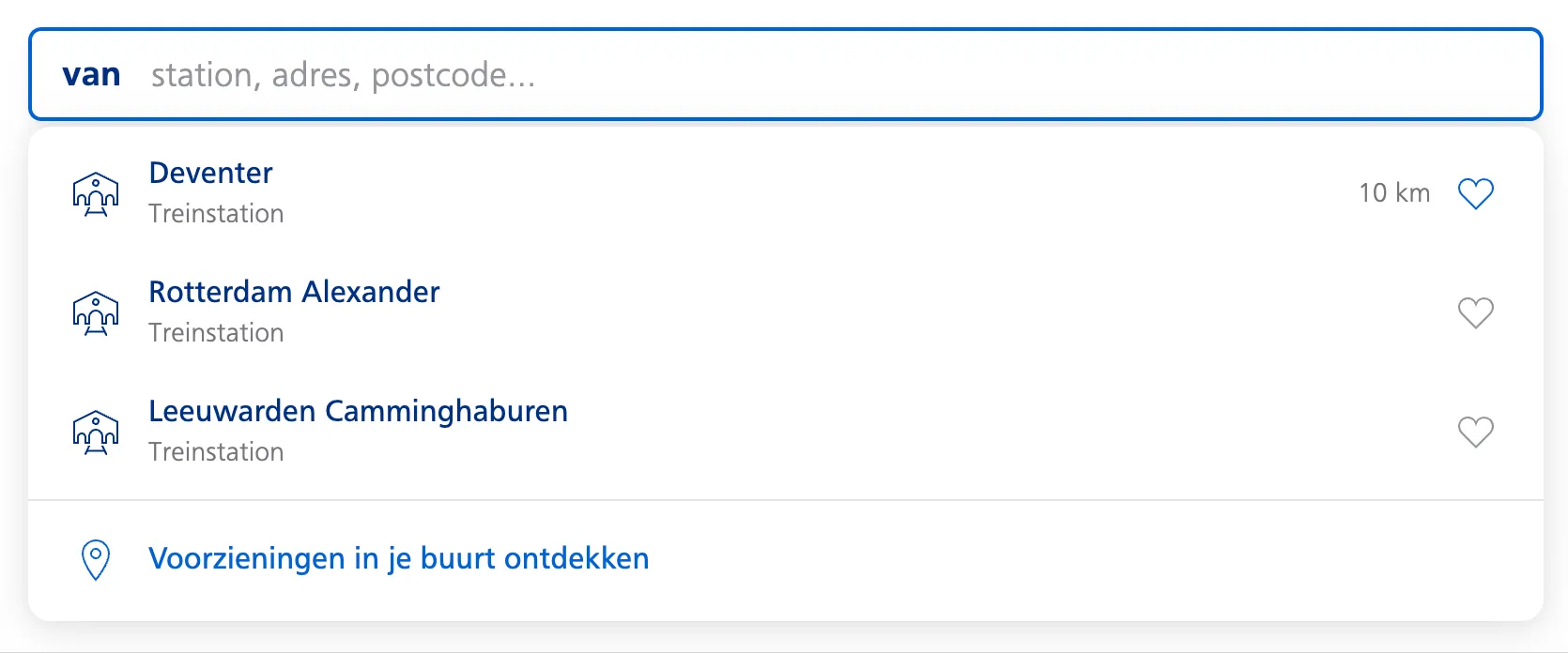
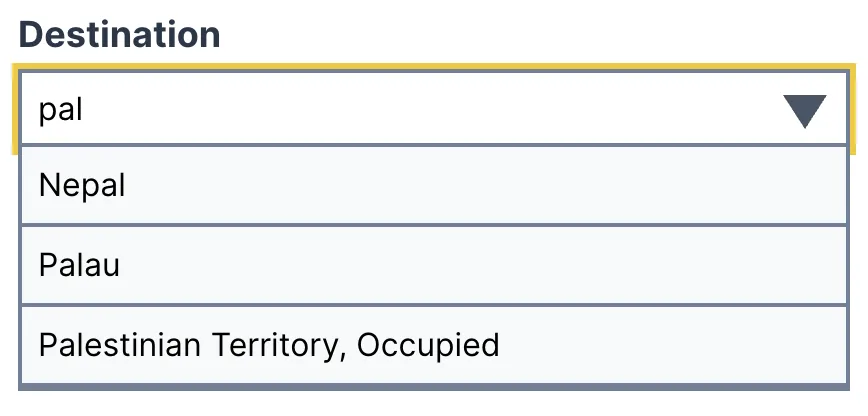
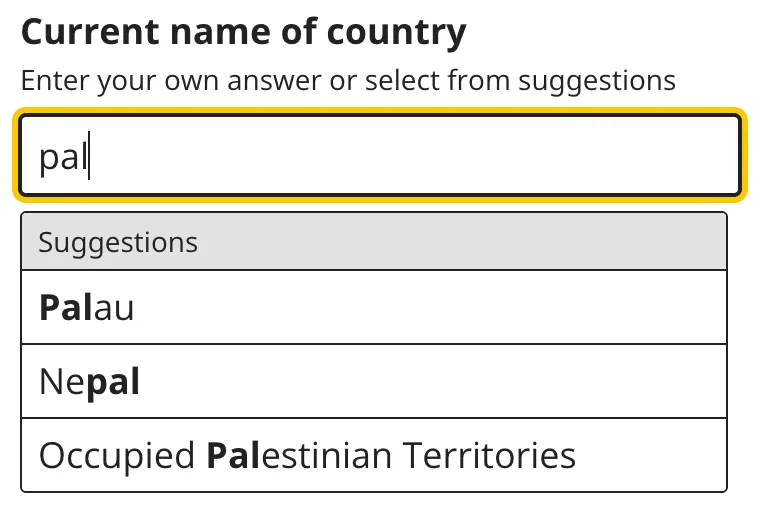
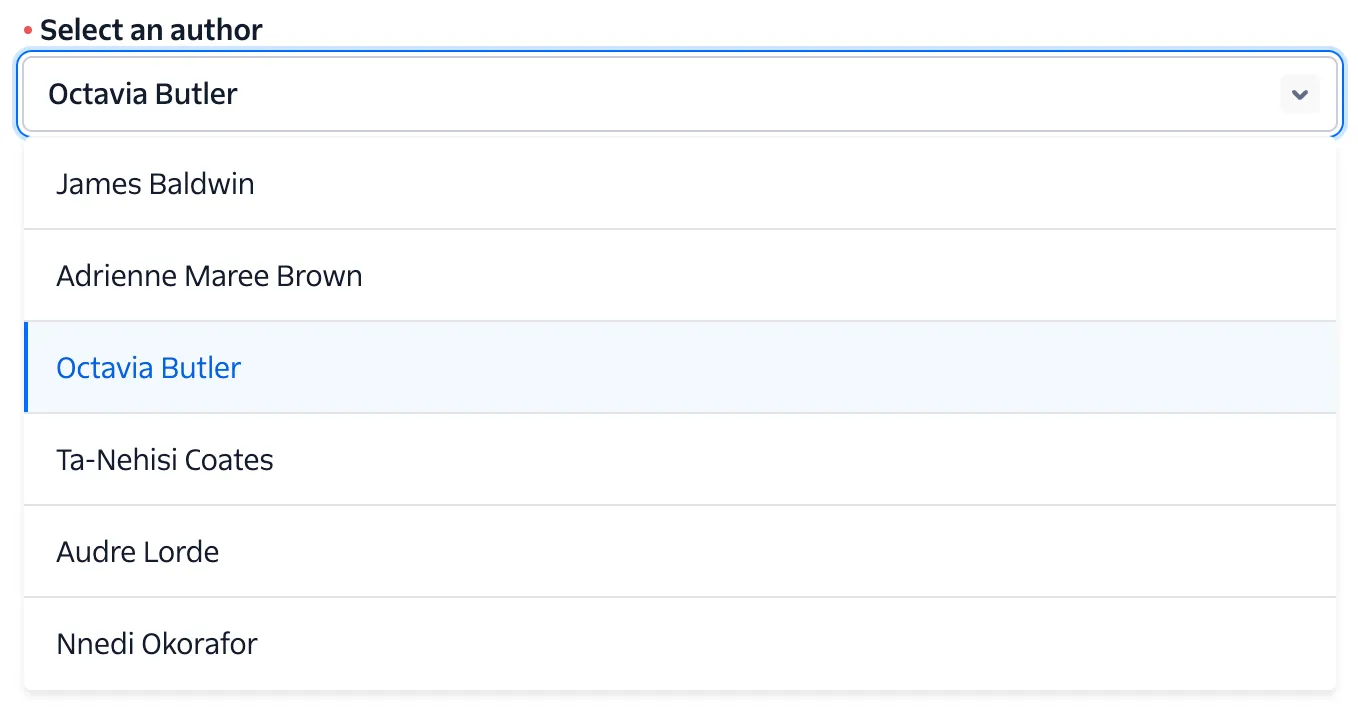
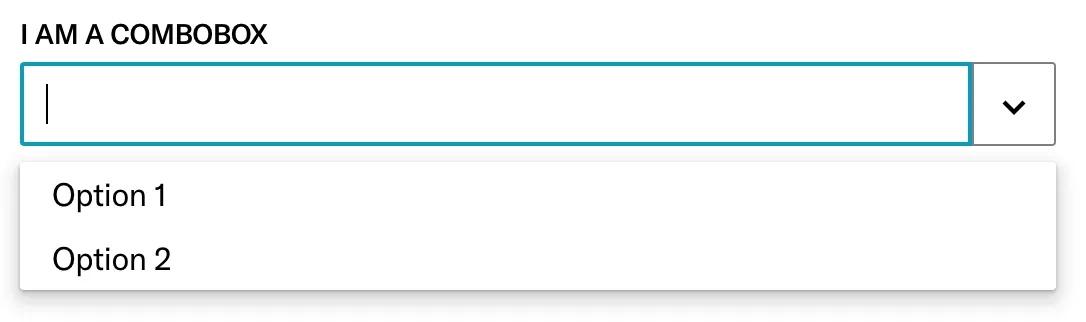
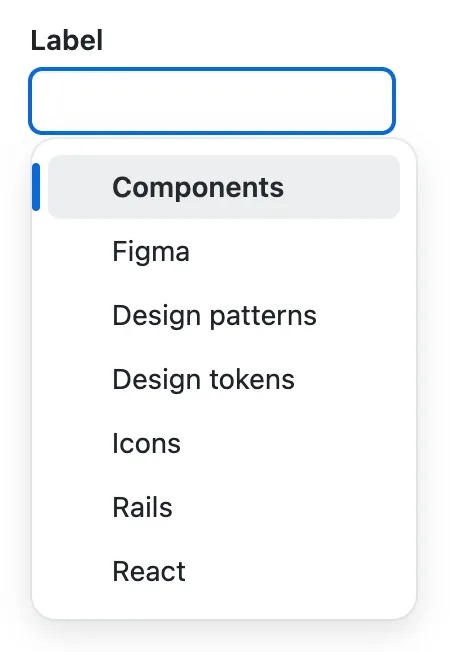
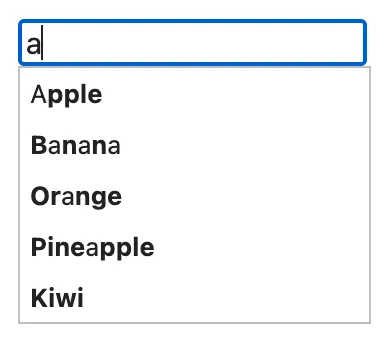
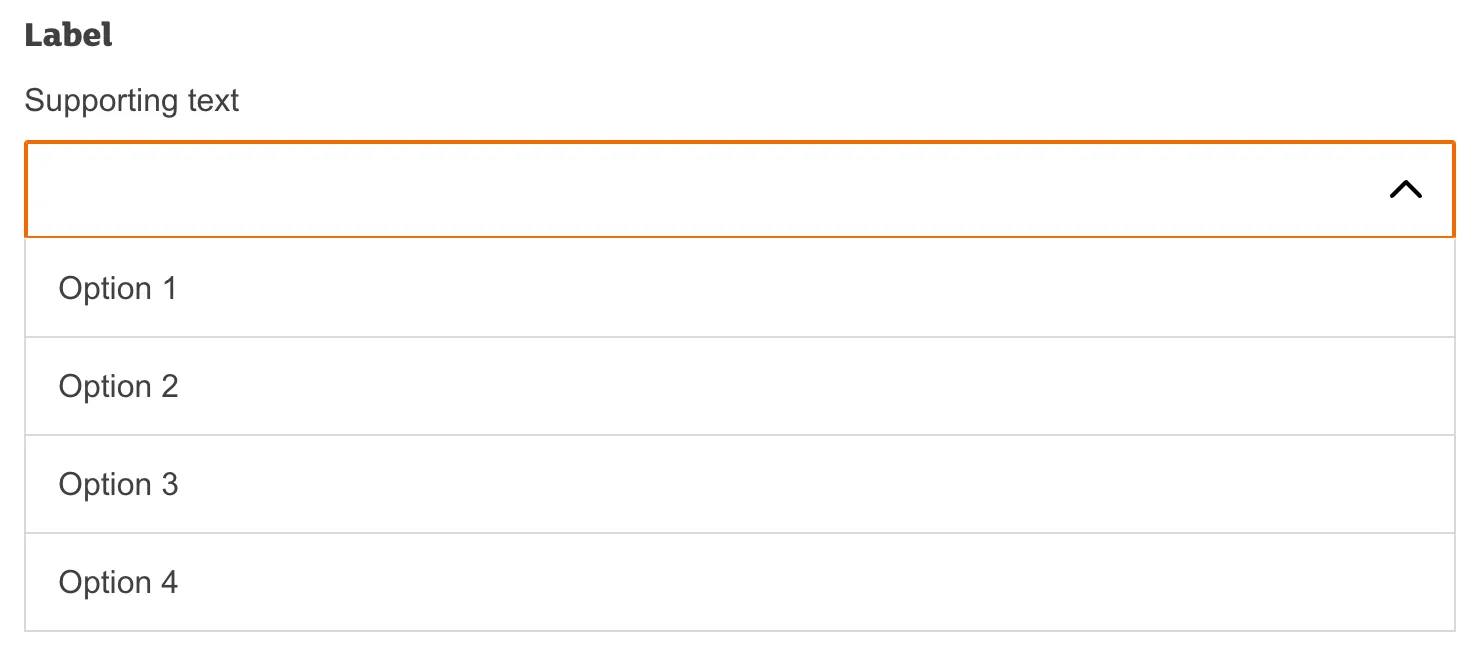
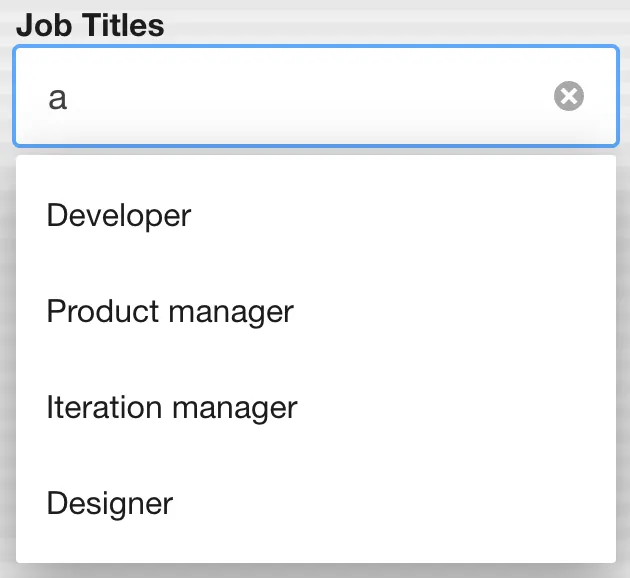
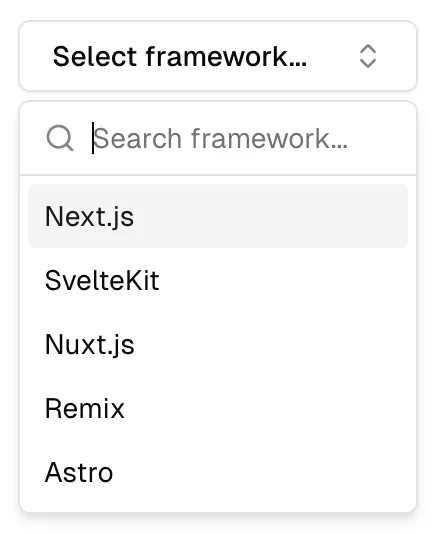
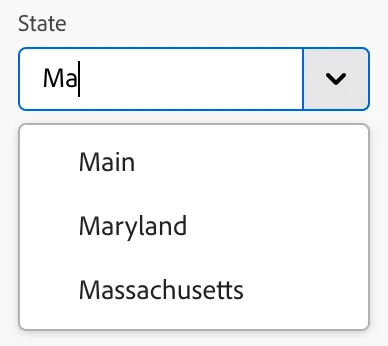
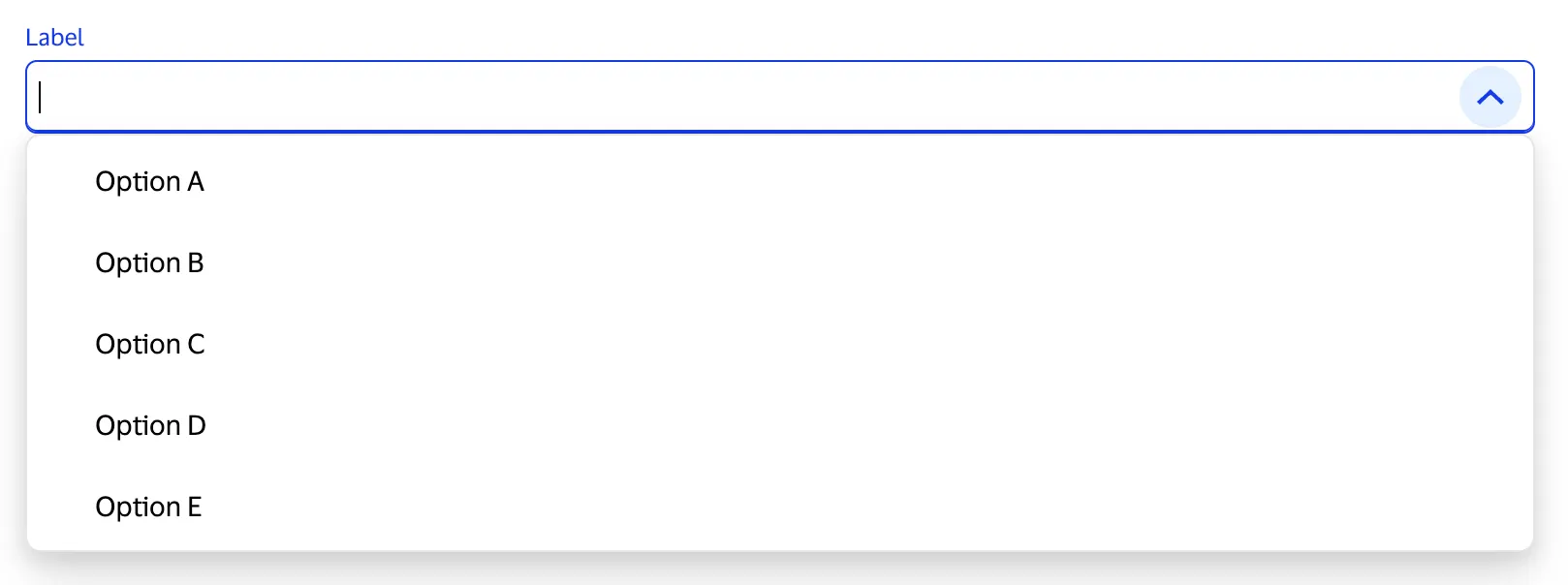
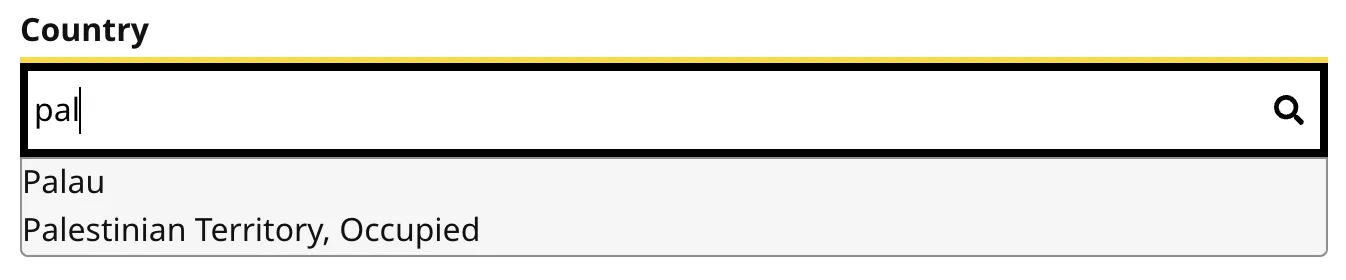
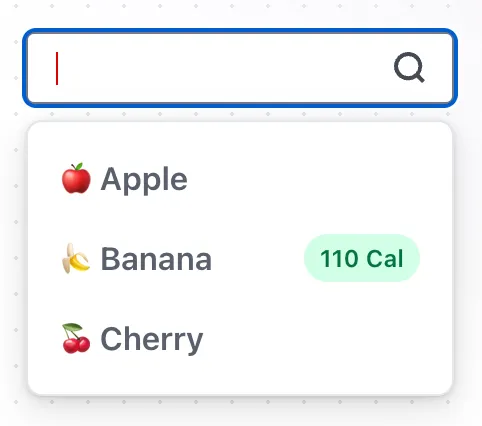
An input that behaves similarly to a select, with the addition of a free text input to filter options.
Combobox
Also known as: Autocomplete, Autosuggest
37 Examples (37 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Ariakit
Tech
- React
Features
- Code examples
- Open source
- Accessibility
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Clarity Design System
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

eBay MIND Patterns
Features
- Accessibility
- Usage guidelines
- Open source
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Evergreen
Tech
- React
Features
- Open source
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Forma 36
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Geist Design System
Tech
- React
Features
- Code examples
-

generic-components
Tech
- Web Components
Features
- Code examples
- Accessibility
- Open source
-

Headless UI
Tech
- React
- Vue
Features
- Code examples
- Accessibility
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

No Style Design System
Tech
- Sass
- jQuery
Features
- Open source
- Unmaintained
-

ONS Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Paste
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Code examples
- Tone of voice
- Accessibility
- Open source
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Reach UI
Tech
- React
Features
- Accessibility
- Code examples
- Open source
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Seek style guide
Tech
- React
Features
- Code examples
- Unmaintained
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

Wanda
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
Related components
-
Dropdown, Select input
A form input used for selecting a value: when collapsed it shows the currently selected option and when expanded, it shows a scrollable list of predefined options for the user to choose from.
-
Search
Search inputs allow users to find content by entering a search term.
Resources
-

By Adrian Roselli