A panel which slides out from the edge of the screen.
Component
Drawer
Also known as: Tray, Flyout, Sheet
38 Examples (38 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

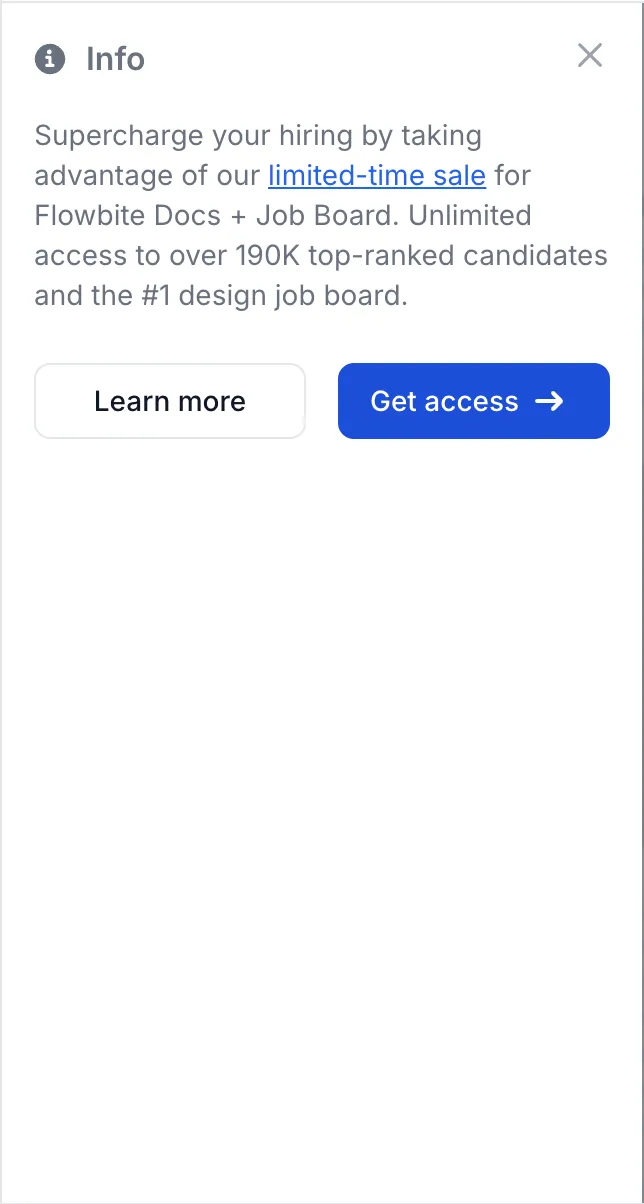
Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Geist Design System
Tech
- React
Features
- Code examples
-

Helios
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Material Design
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Nord Design System
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Seeds
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Shoelace
Tech
- Web Components
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

SubZero
Features
- Accessibility issues
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Wanda
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
-

Web Awesome
Tech
- Web Components
Features
- Open source
- Code examples
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source