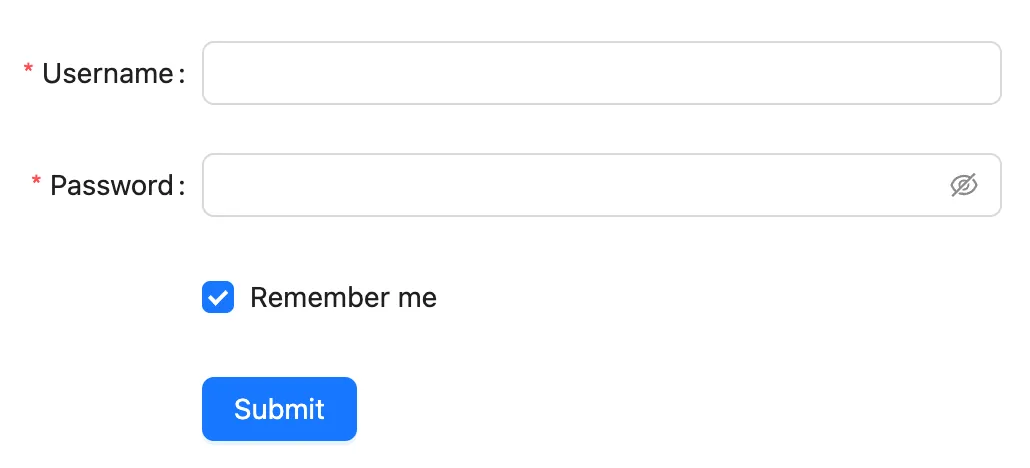
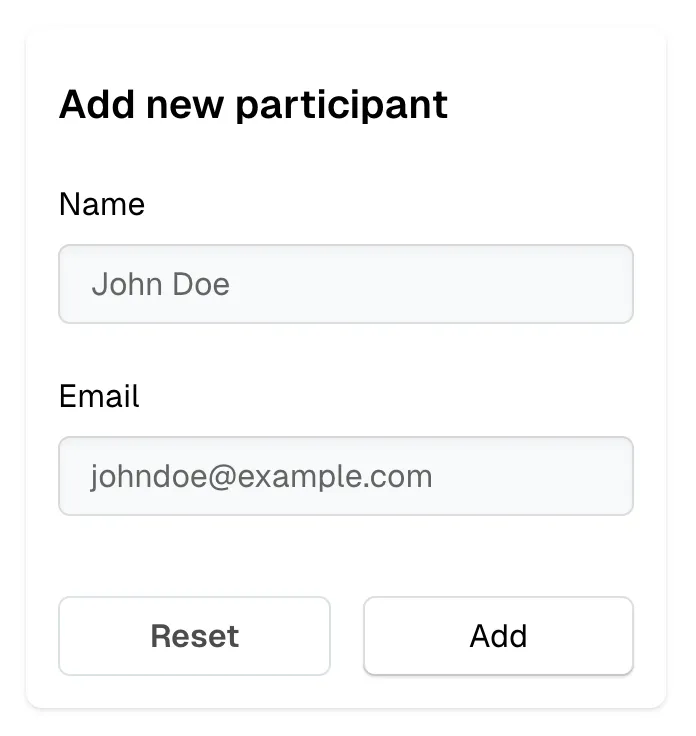
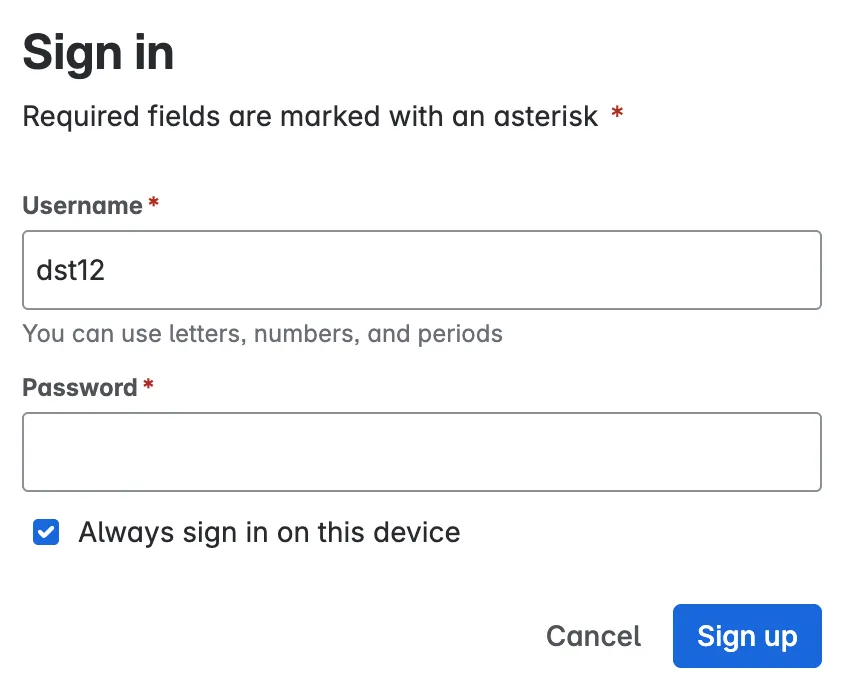
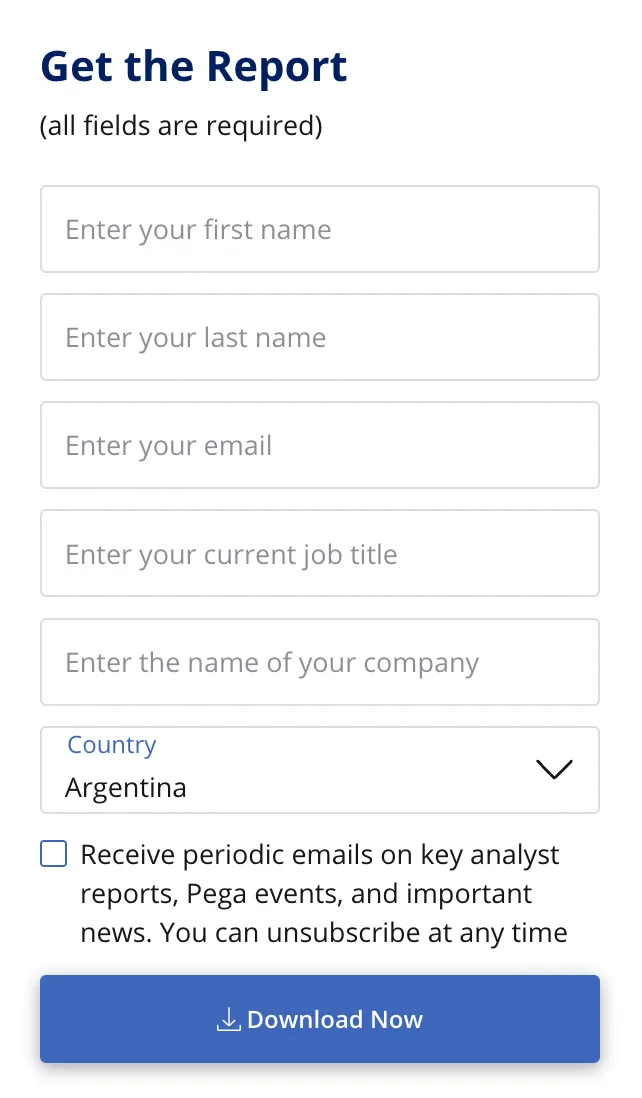
A grouping of input controls that allow a user to submit information to a server.
Component
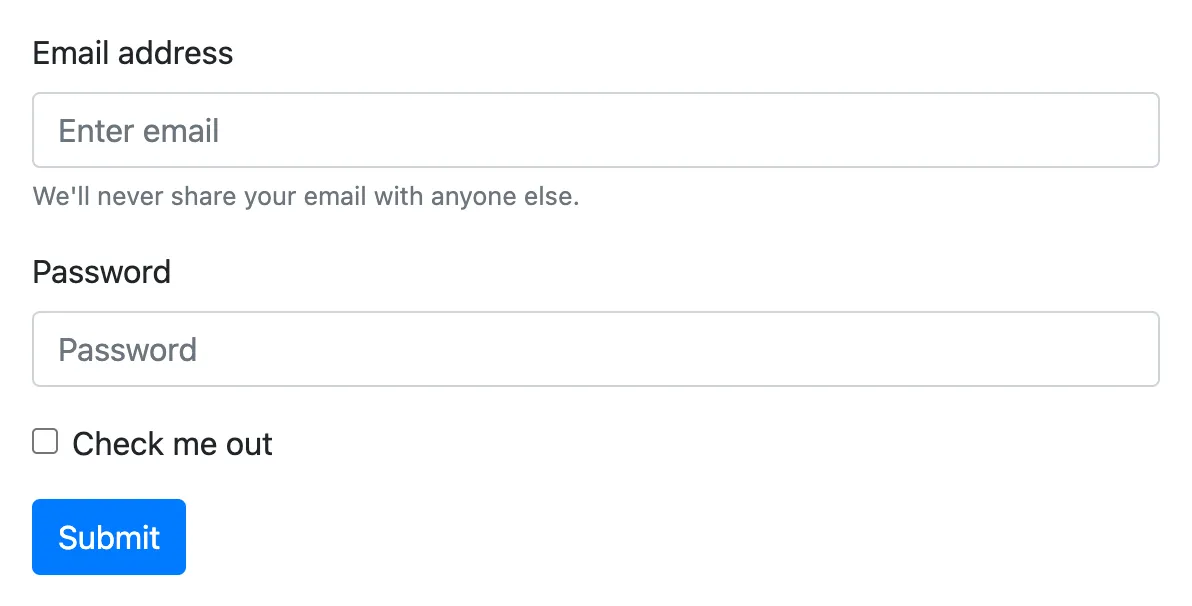
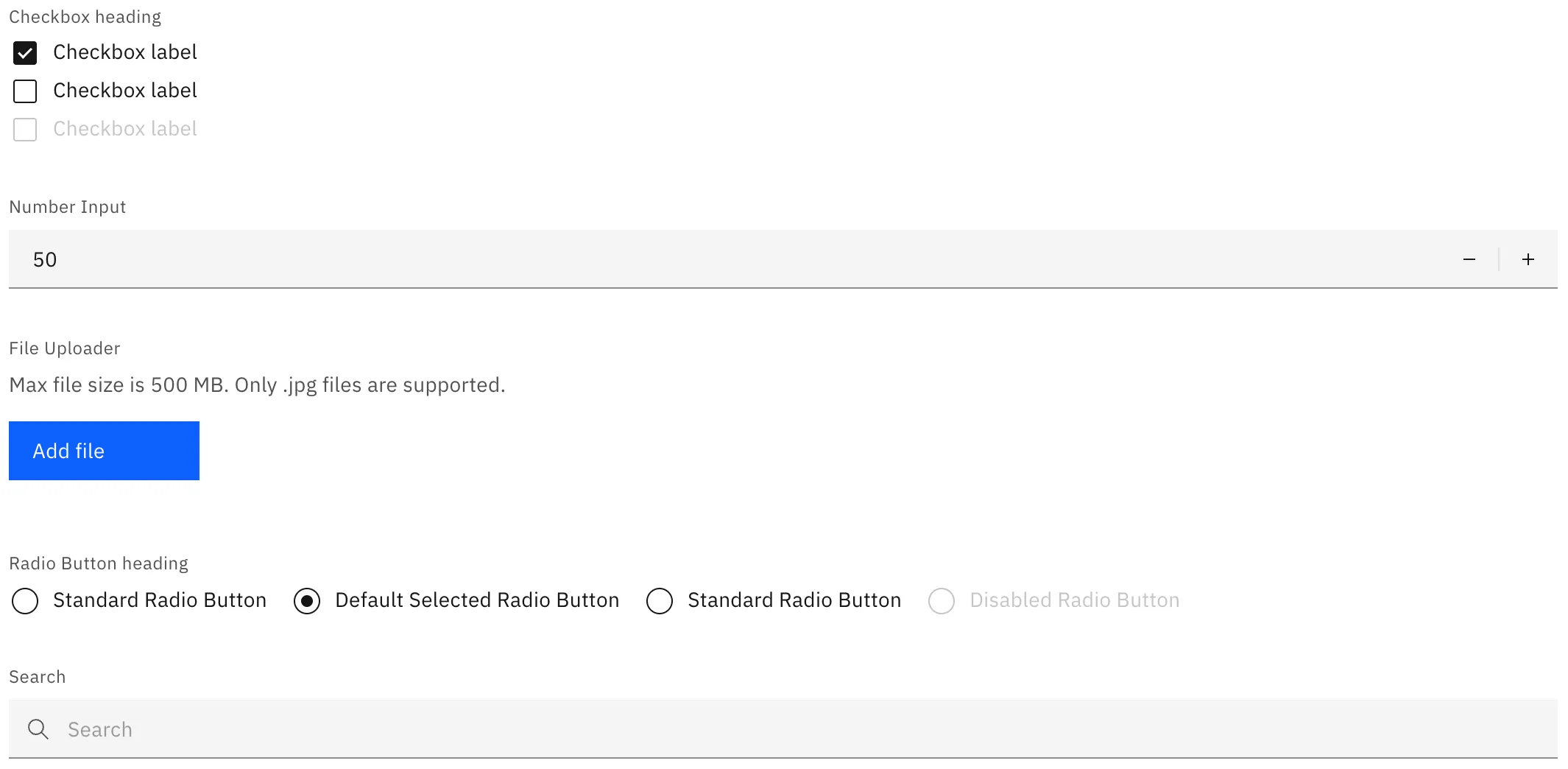
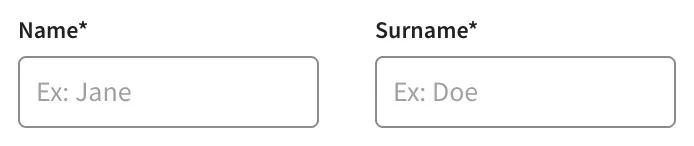
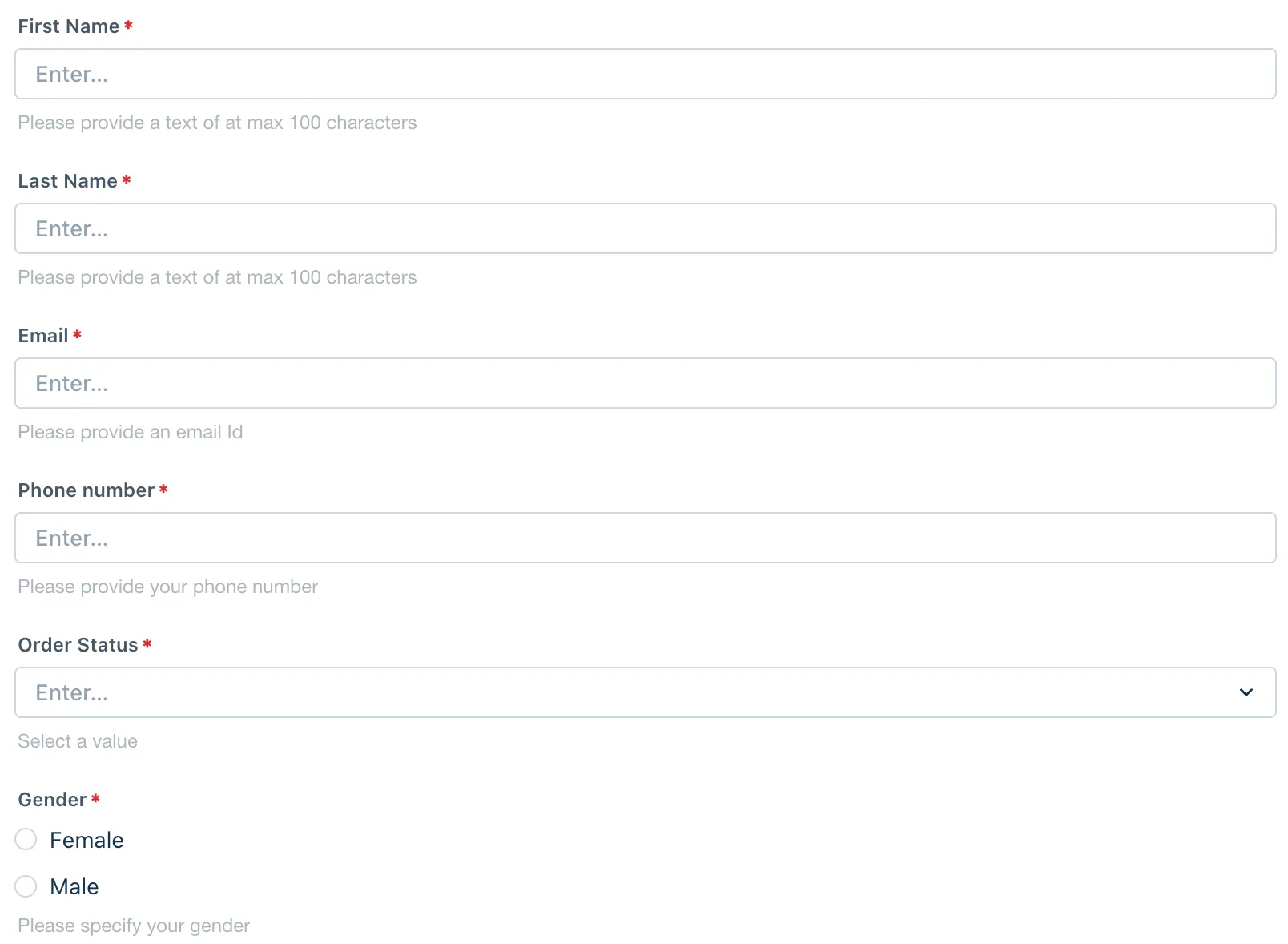
Form
22 Examples (22 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Ariakit
Tech
- React
Features
- Code examples
- Open source
- Accessibility
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Crayons
Tech
- Web Components
Features
- Code examples
- Open source
-
eBay MIND Patterns
Features
- Accessibility
- Usage guidelines
- Open source
-

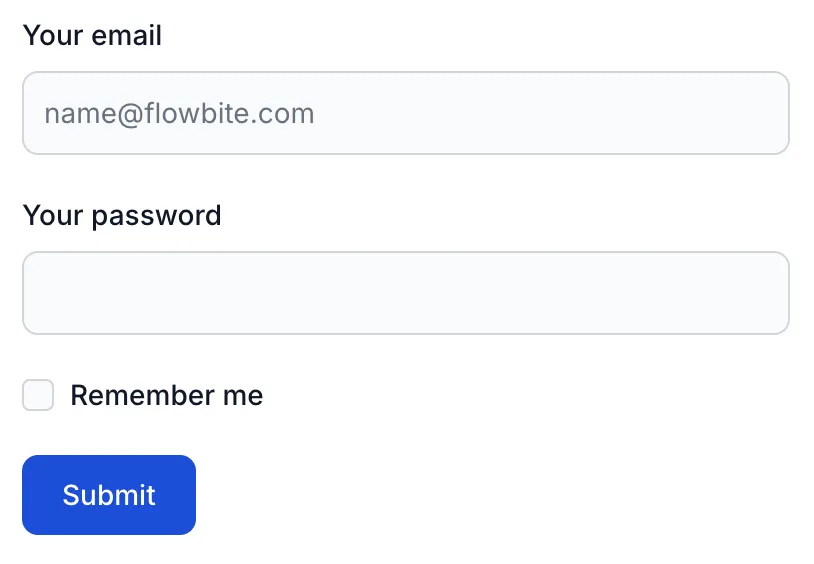
Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Forma 36
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-
GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

Grommet
Tech
- React
Features
- Code examples
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

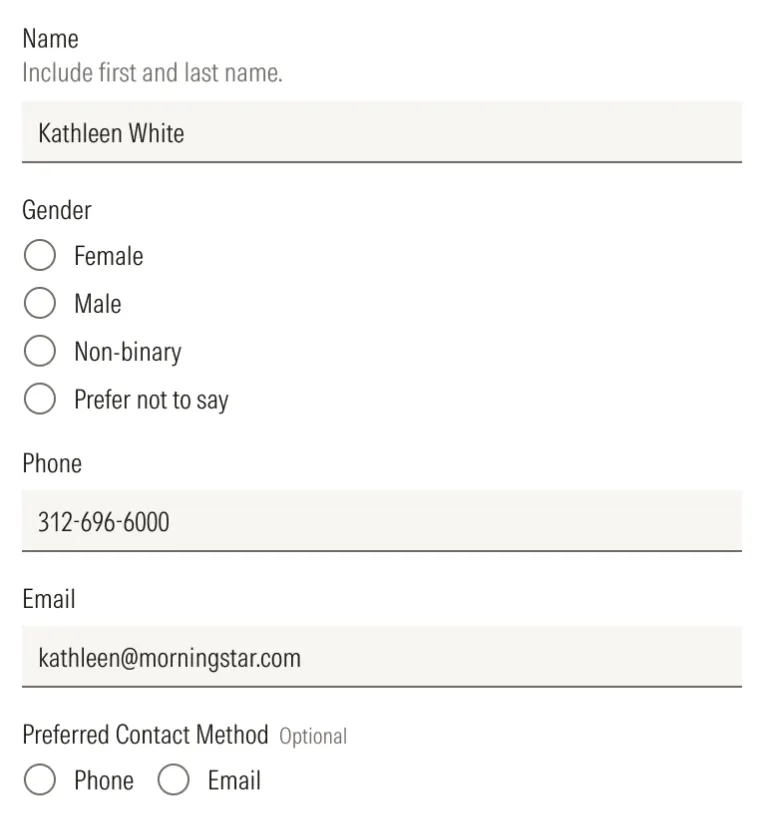
Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

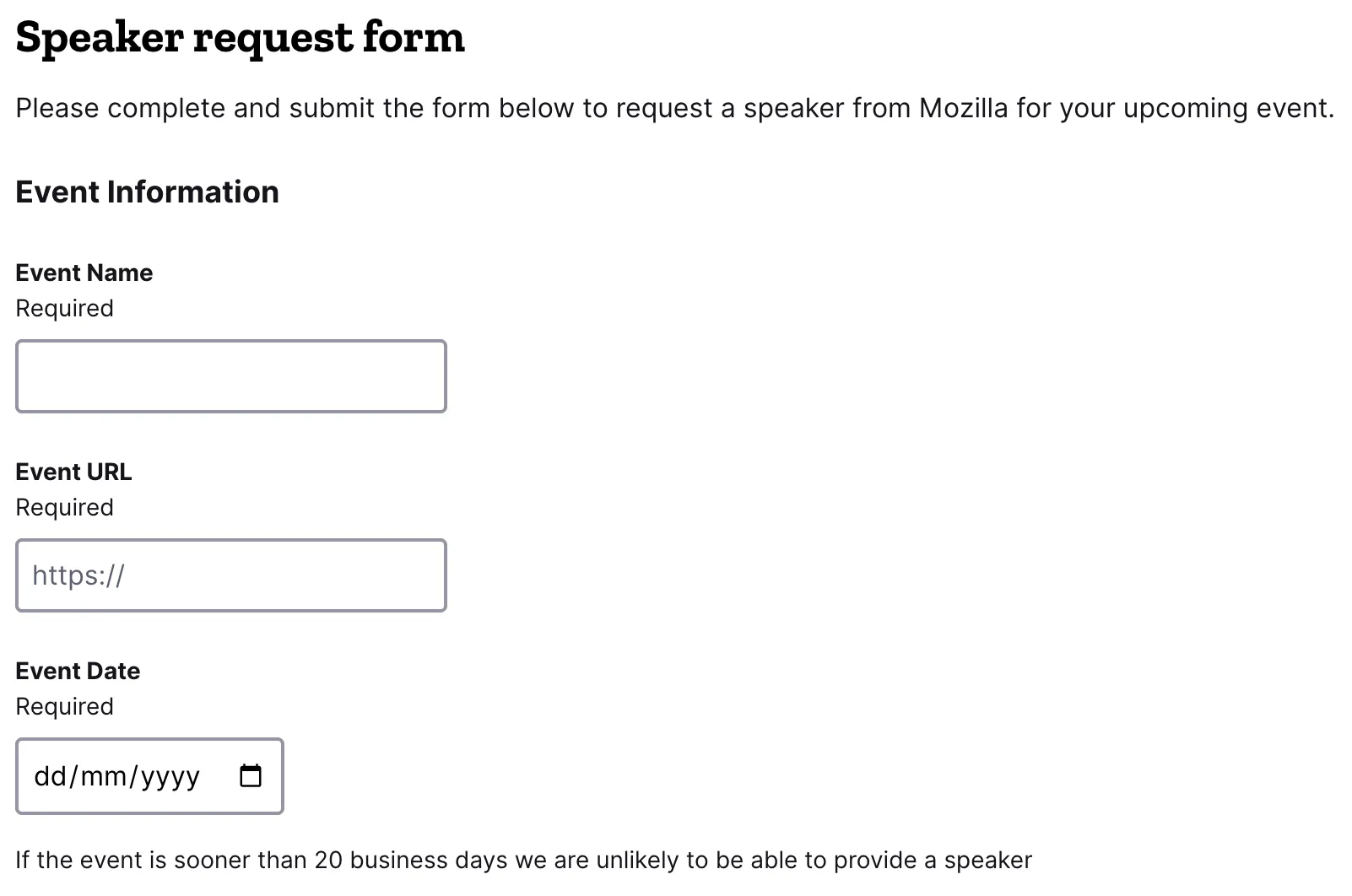
Mozilla Protocol
Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Nucleus Design System
Tech
- Web Components
Features
- Usage guidelines
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

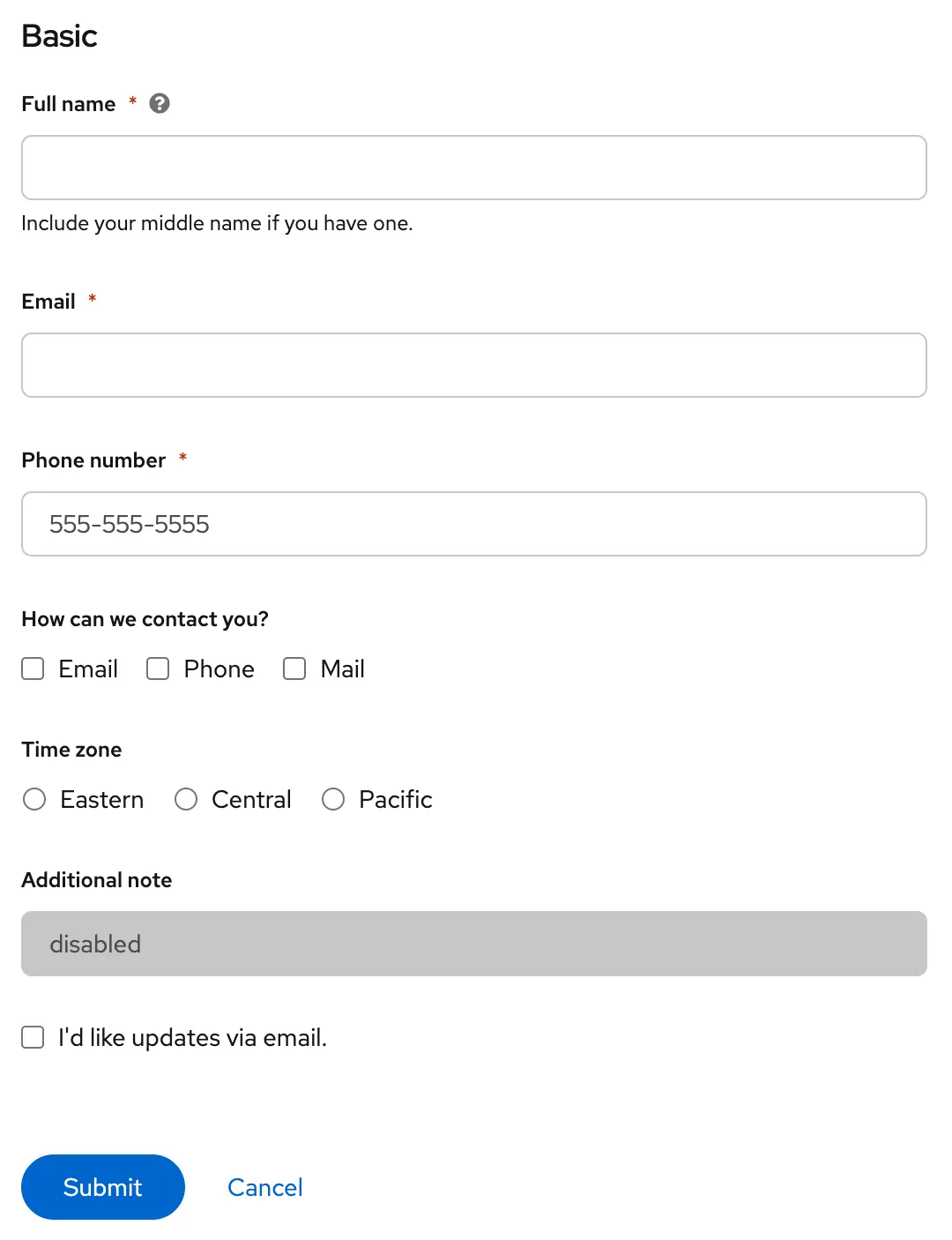
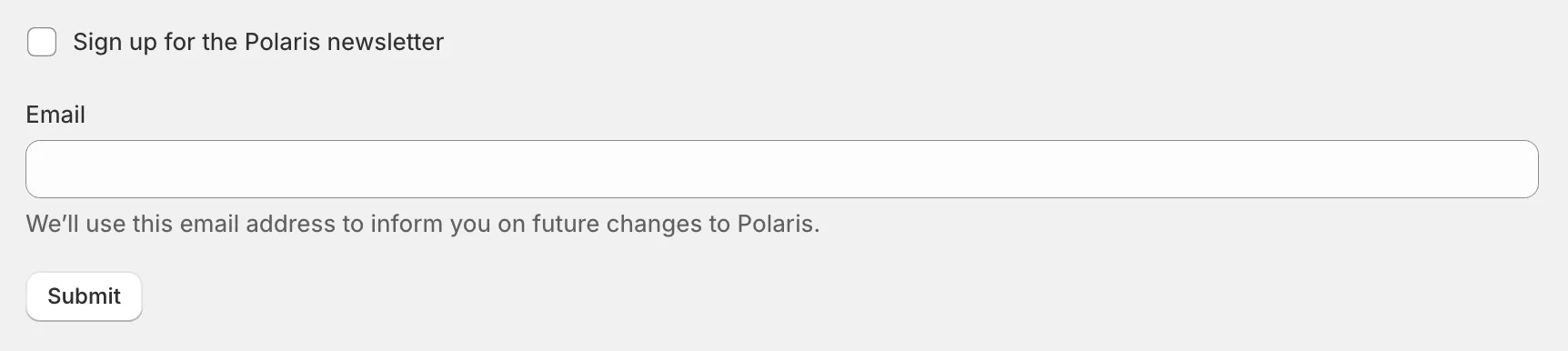
Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

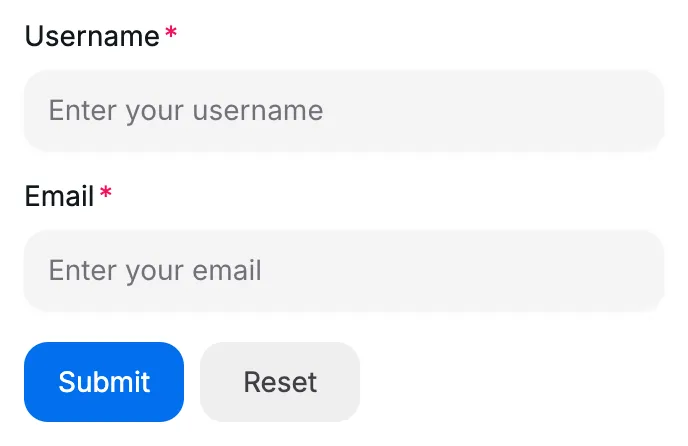
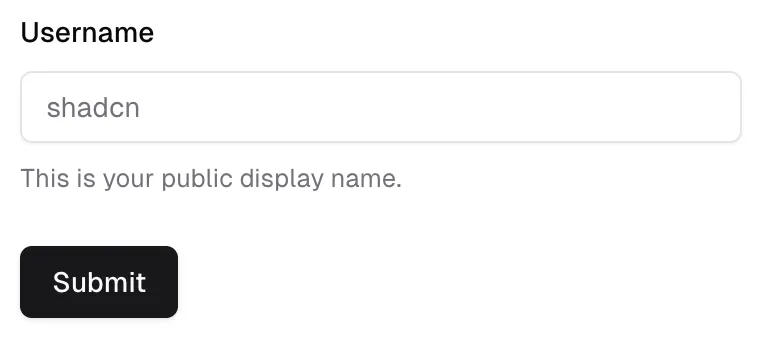
shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
Resources
-

Uiverse.io