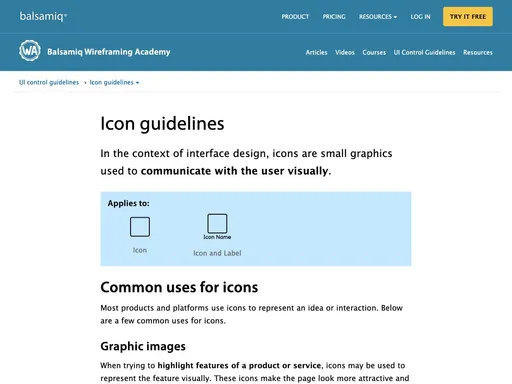
An icon is a graphic symbol designed to visually indicate the purpose of an interface element.
Component
Icon
44 Examples (44 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Auro
Tech
- Web Components
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

Aurora
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Brighton & Hove City Council Website pattern library
-

Bulma
Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Crayons
Tech
- Web Components
Features
- Code examples
- Open source
-

Elastic UI framework
Tech
- React
- Sass
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Forma 36
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

Helios
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Jøkul Designsystem
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Nord Design System
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Nucleus Design System
Tech
- Web Components
Features
- Usage guidelines
-

Ontario Design System
Tech
- HTML
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Purple3
Tech
- CSS
Features
- Code examples
- Unmaintained
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

Seeds
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
-

Shoelace
Tech
- Web Components
Features
- Code examples
- Open source
-

uStyle
Tech
- Sass
Features
- Tone of voice
- Code examples
- Usage guidelines
- Open source
- Unmaintained
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

Wanda
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
Resources
-

By Tess Gadd
Balsamiq
-

Open UI