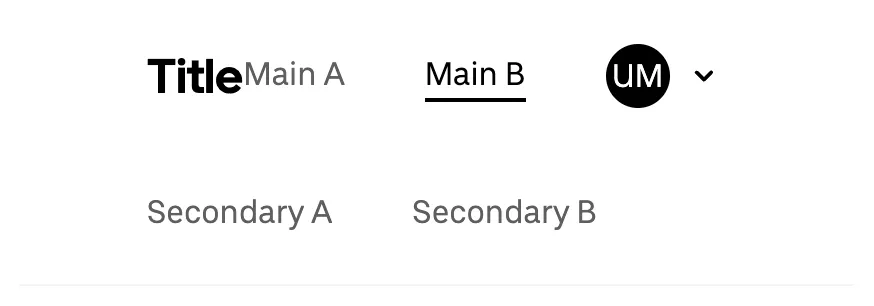
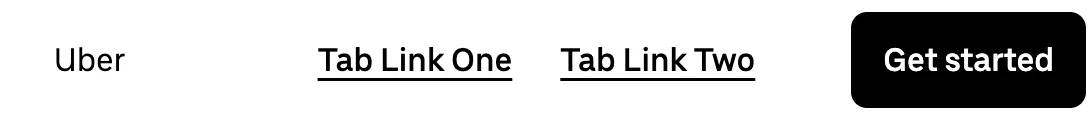
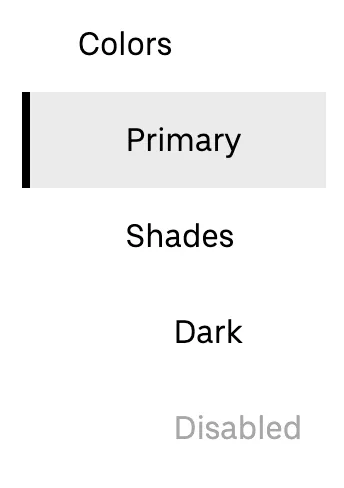
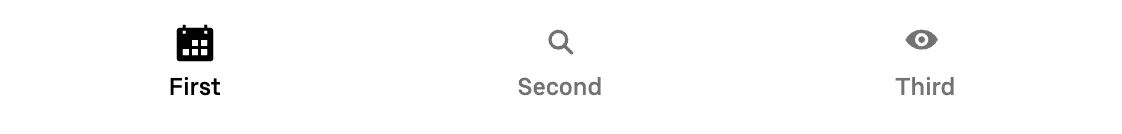
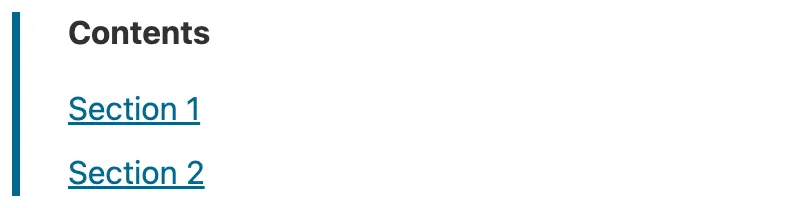
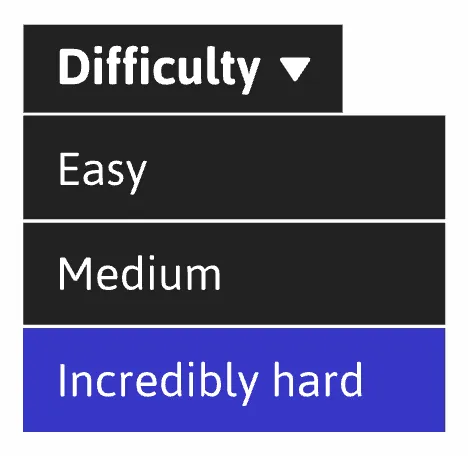
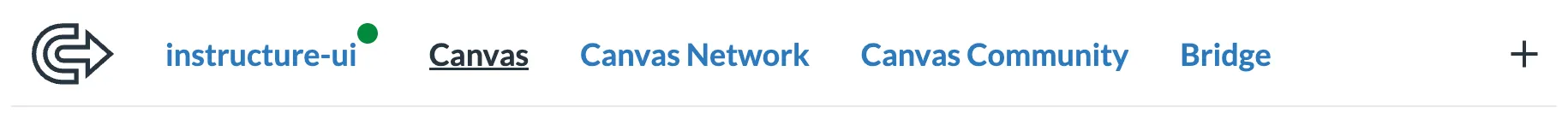
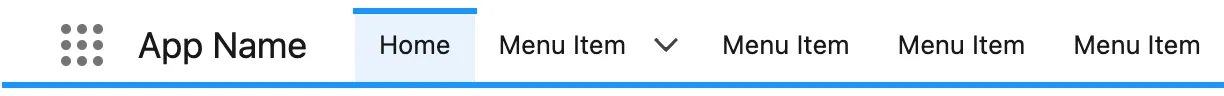
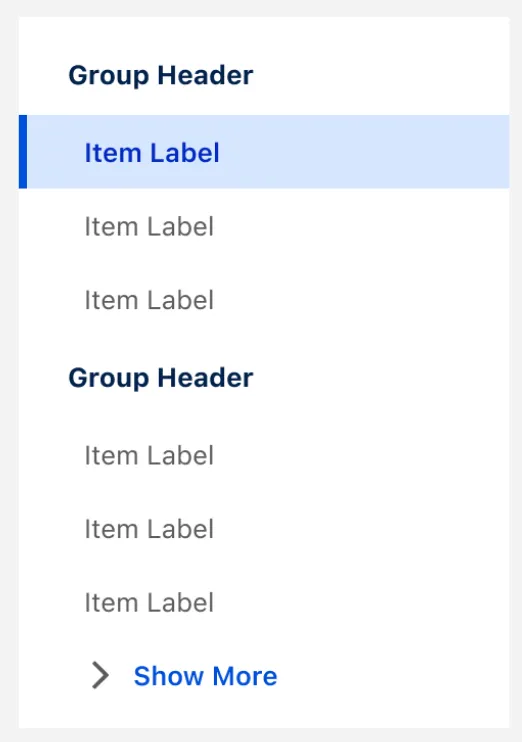
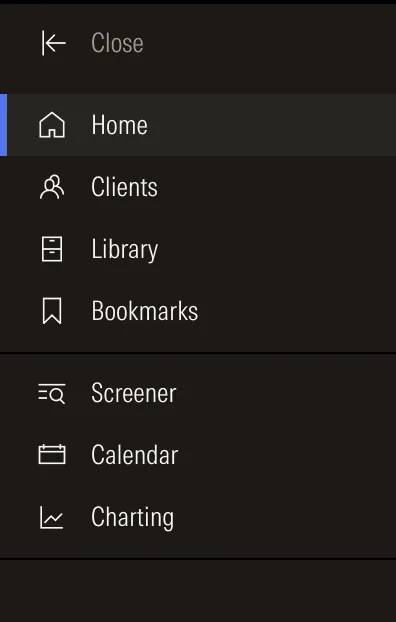
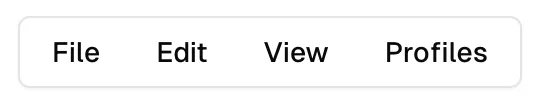
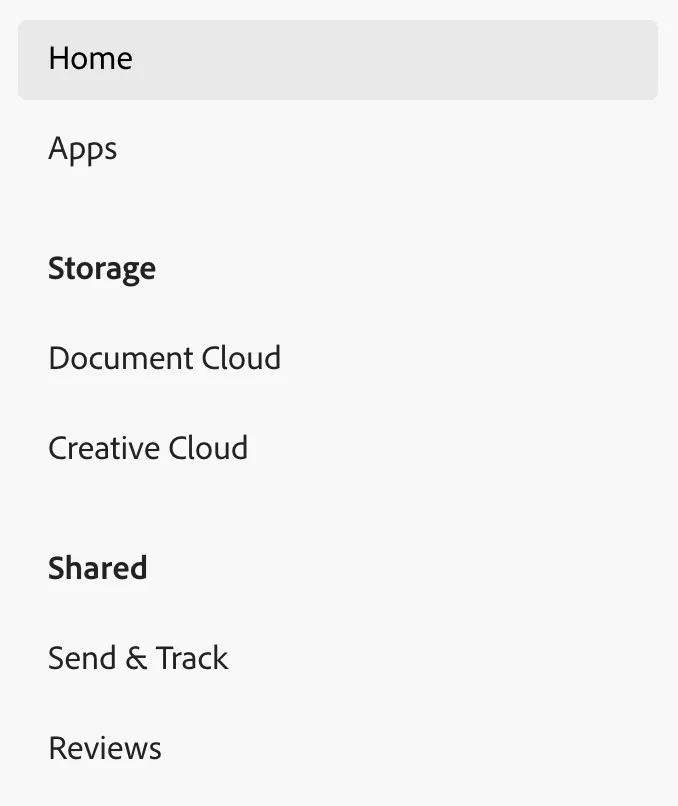
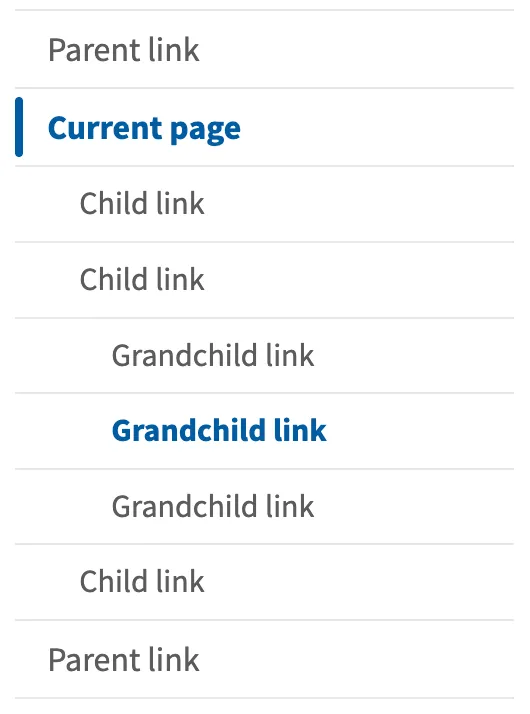
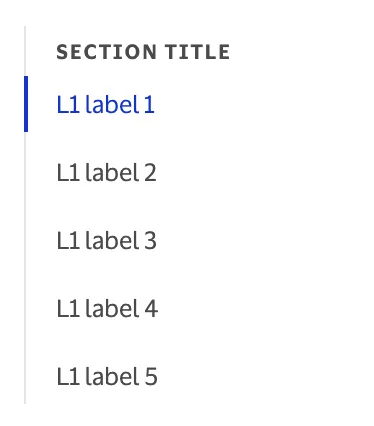
A container for navigation links; these can be to other pages (e.g. main site navigation) or to elements within the current page (e.g. a table of contents).
Navigation
Also known as: Nav, Menu
63 Examples (63 shown)
Filter:
-

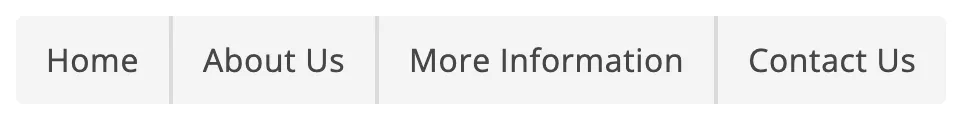
A11Y Style Guide
Tech
- jQuery
Features
- Code examples
- Usage guidelines
- Accessibility
- Unmaintained
- Open source
-

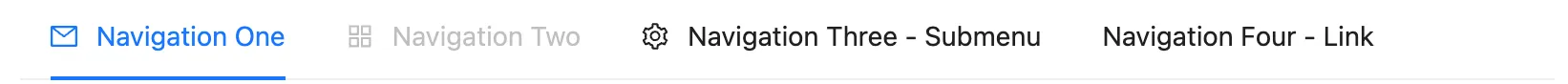
Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

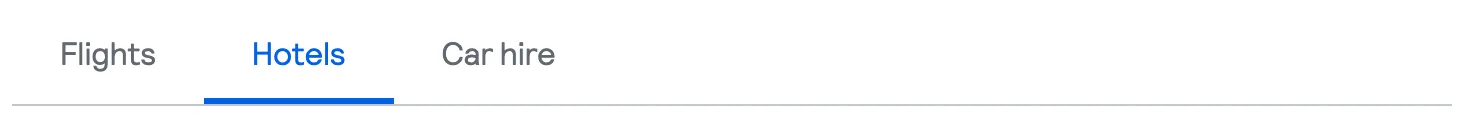
Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Bulma
Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Bulma
Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Clarity Design System
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

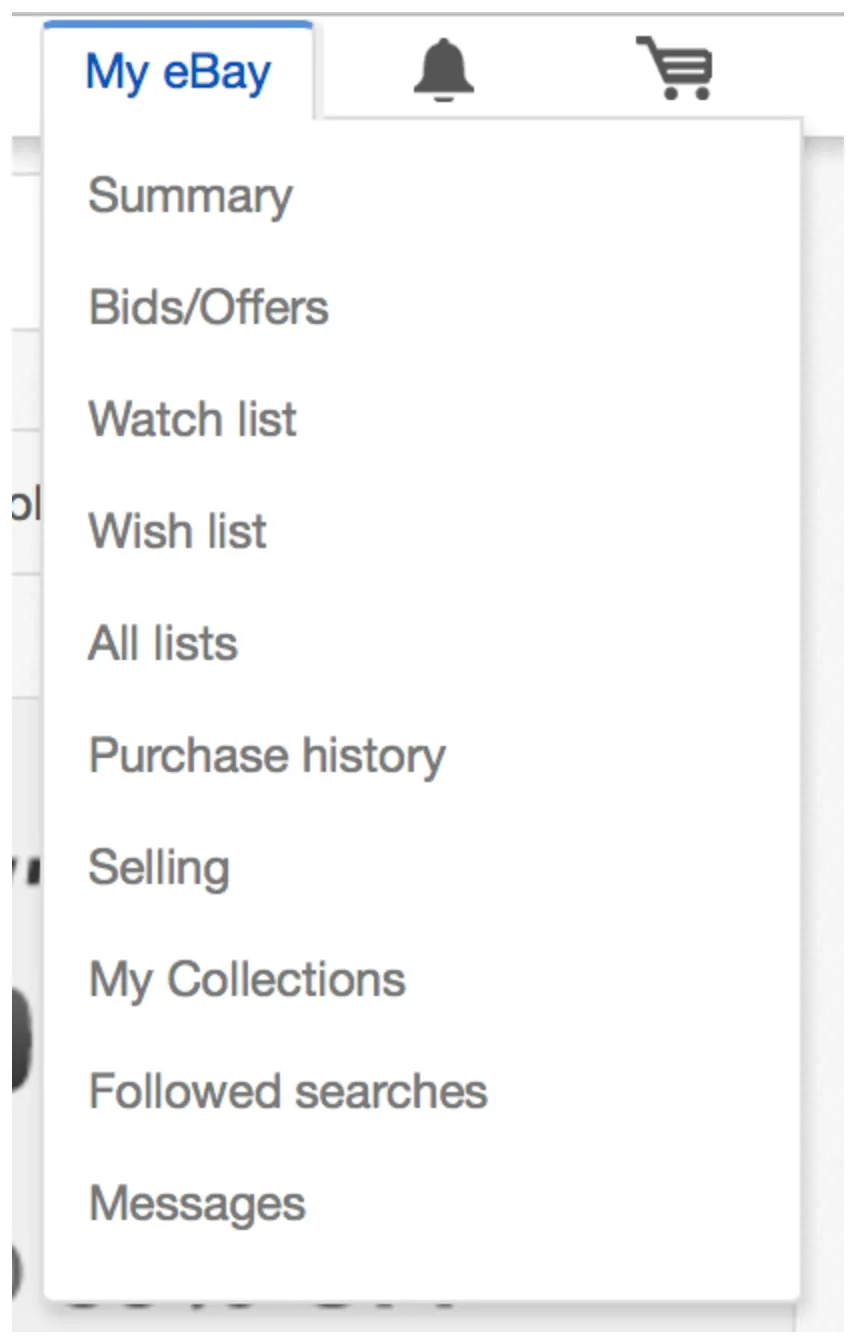
eBay MIND Patterns
Features
- Accessibility
- Usage guidelines
- Open source
-

eBay MIND Patterns
Features
- Accessibility
- Usage guidelines
- Open source
-

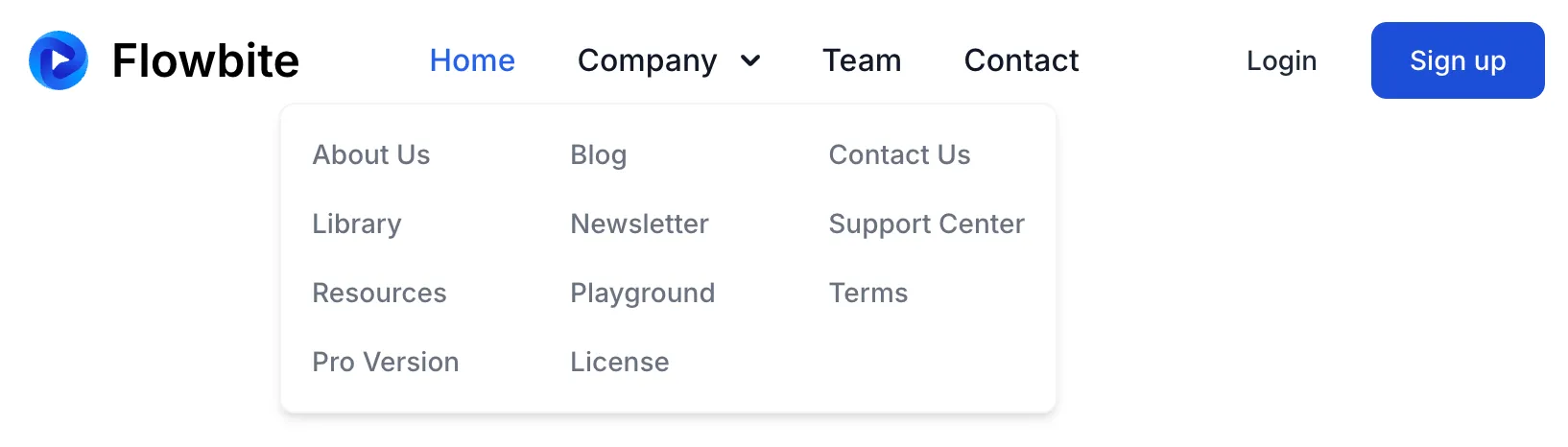
Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

giffgaff design system
Features
- Usage guidelines
- Code examples
-

GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

Inclusive Components
Features
- Code examples
- Accessibility
- Unmaintained
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Material Design
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Material Design
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

Mozilla Protocol
Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

Mozilla Protocol
Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

Mozilla Protocol
Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

No Style Design System
Tech
- Sass
- jQuery
Features
- Open source
- Unmaintained
-

Nord Design System
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

ONS Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

United States Web Design System
Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

SubZero
Features
- Accessibility issues
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice