Pagination is the process of splitting information over multiple pages instead of showing it all on a single page; also the name for the interface component used for navigating between these pages.
Pagination
49 Examples (49 shown)
Filter:
-

A11Y Style Guide
Tech
- jQuery
Features
- Code examples
- Usage guidelines
- Accessibility
- Unmaintained
- Open source
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Aurora
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

BBC Global Experience Language
Features
- Accessibility
- Usage guidelines
- Unmaintained
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Bulma
Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Crayons
Tech
- Web Components
Features
- Code examples
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

eBay MIND Patterns
Features
- Accessibility
- Usage guidelines
- Open source
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Evergreen
Tech
- React
Features
- Open source
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Geist Design System
Tech
- React
Features
- Code examples
-

giffgaff design system
Features
- Usage guidelines
- Code examples
-

Helios
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

NHS Digital service manual
Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Research
- Tone of voice
- Open source
-

ONS Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Stacks
Tech
- Stimulus
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

Wanda
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
Description
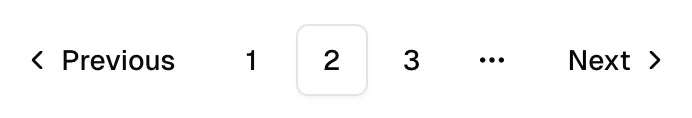
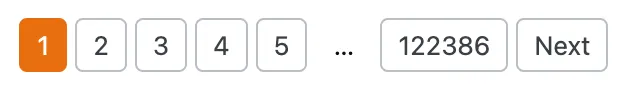
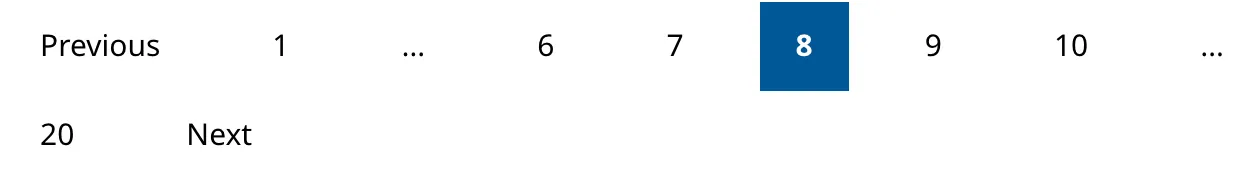
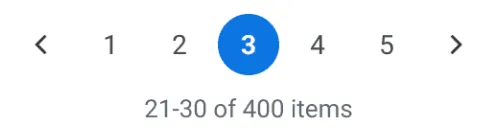
The most basic form of pagination controls are simple ‘next’ and ‘previous’ buttons. More complex solutions may include links to specific page numbers and/or the first and last pages.
Markup
Here is example mark up for pagination on a blog article listing page. This example uses links to specific, numbered pages; the user is currently on /blog?p=2, the second page of results:
<nav aria-label="Pagination">
<ul>
<li><a href="/blog">1</a></li>
<li aria-current="page">2</li>
<li><a href="/blog?p=3">3</a></li>
</ul>
</nav>-
As pagination is a form of navigation it should be wrapped in a
<nav>element. Important note: You may come across examples whererole="navigation"is placed directly to theulelement itself (e.g. this example from the Yale UI Style Guide). This is incorrect as the navigation role overrides the list semantics of theulas well as theliitems inside.1 -
Add a meaningful label such as
aria-label="Pagination"to the<nav>element to differentiate it from other navigation landmarks (such as your main site navigation, or breadcrumbs). -
Add the
aria-current="page"attribute to the list item which represents the current page. As clicking on a link to the current page would do nothing but trigger a page reload, it’s common for the link to be excluded here.
You can enhance the experience for users of assistive technology further by adding an accessible label to each item. Two possible ways of doing this are:
-
By using the
aria-labelattribute -
By including text which is visually hidden, but still gets announced by screen readers (in the following example, this is done using the class,
visually-hidden).
<!-- Users of screen readers will hear "Page 2" -->
<li>
<a href="/blog?p=2" aria-label="Page 2">2</a>
</li>
<!-- Users of screen readers will hear "Current page, page 3" -->
<li aria-current="page">
<span class="visually-hidden">Current page, page </span>3
</li>