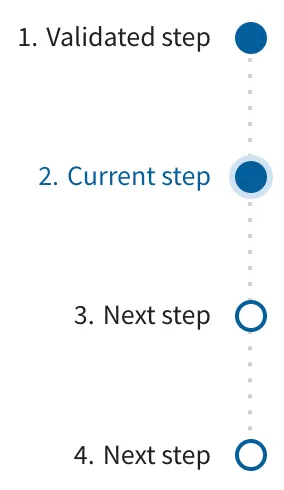
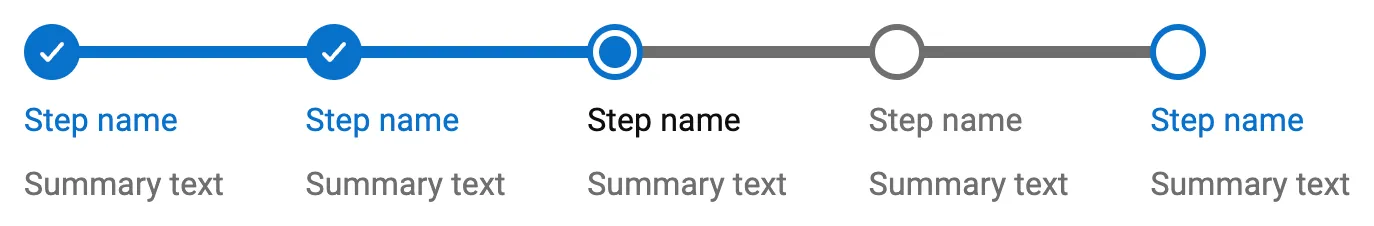
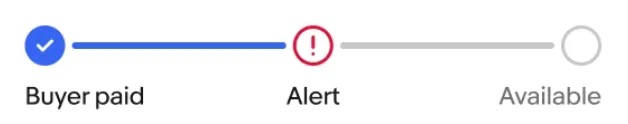
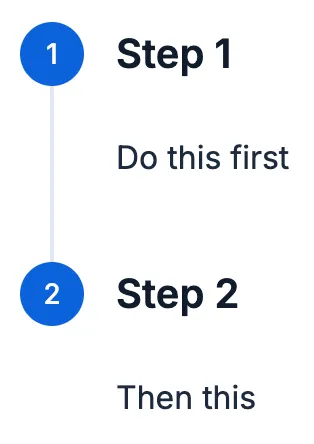
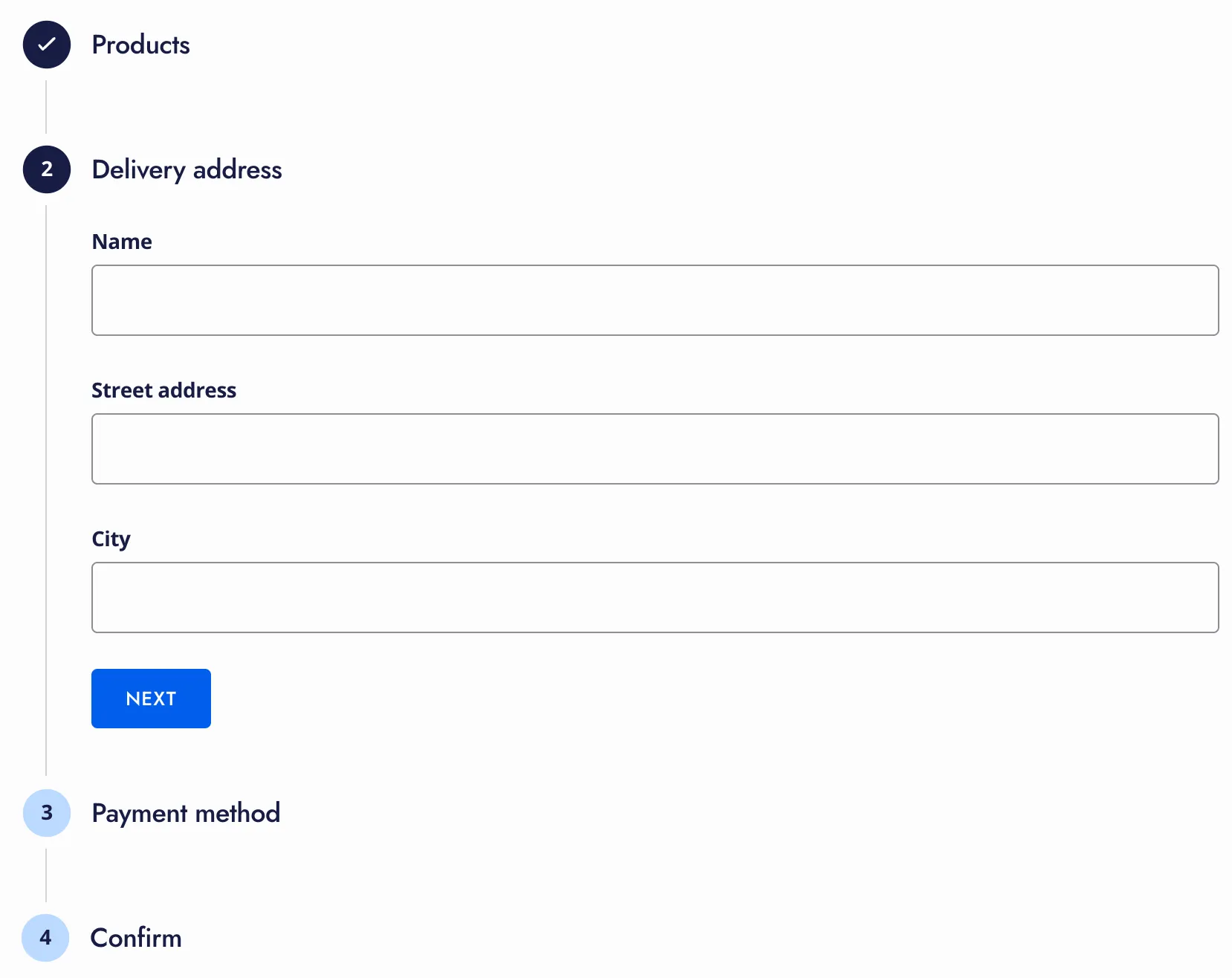
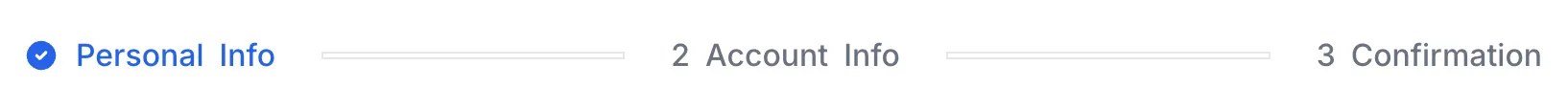
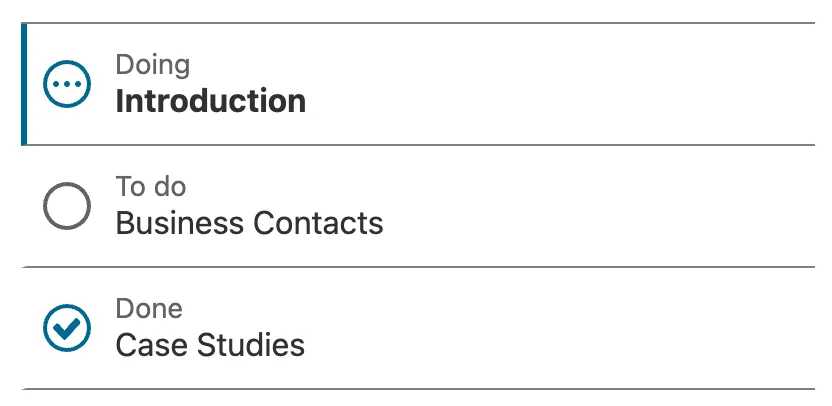
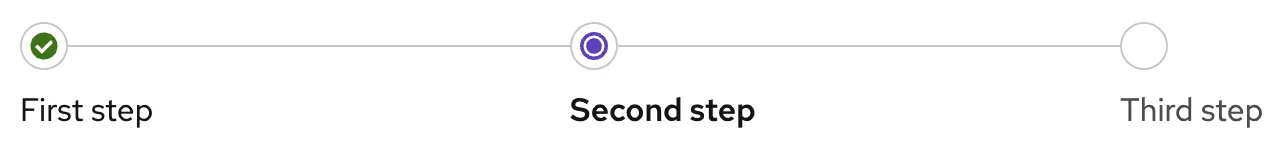
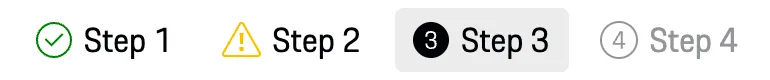
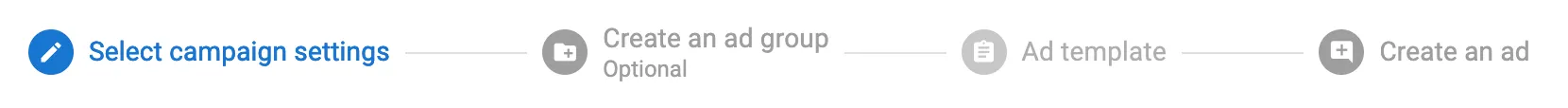
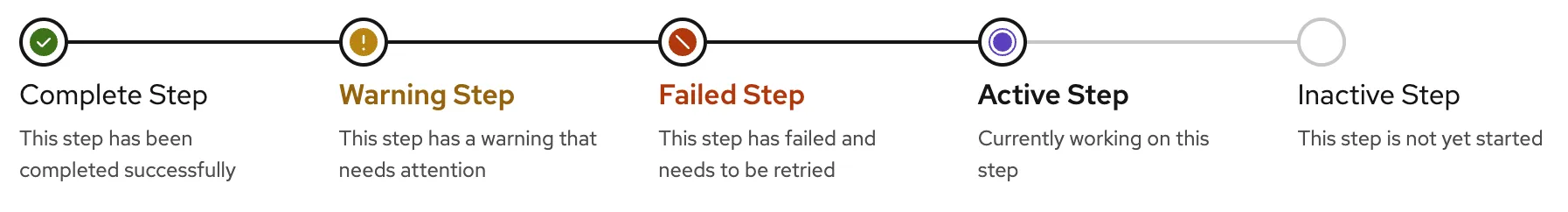
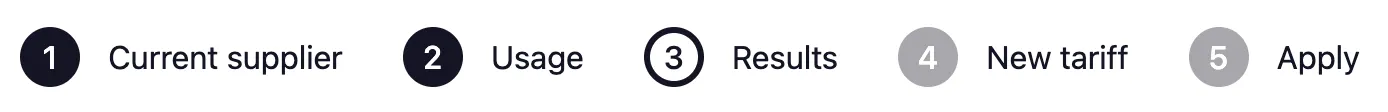
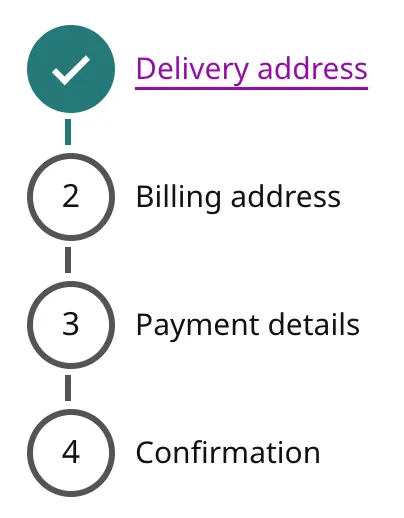
A representation of a user’s progress through a series of discrete steps.
Component
Progress indicator
Also known as: Progress tracker, Stepper, Steps, Timeline, Meter
38 Examples (38 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Aurora
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Clarity Design System
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

GOLD Design System
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Momentum Design
Tech
- React
- Web Components
Features
- Usage guidelines
- Open source
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

Nucleus Design System
Tech
- Web Components
Features
- Usage guidelines
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-
Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Red Hat design system
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Shoelace
Tech
- Web Components
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

uStyle
Tech
- Sass
Features
- Tone of voice
- Code examples
- Usage guidelines
- Open source
- Unmaintained
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

West Midlands Network Design System
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

SubZero
Features
- Accessibility issues
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice