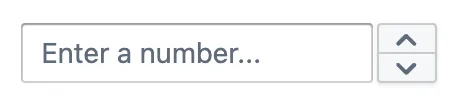
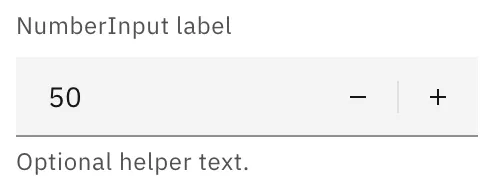
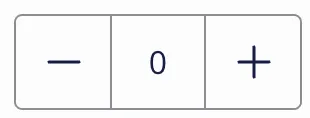
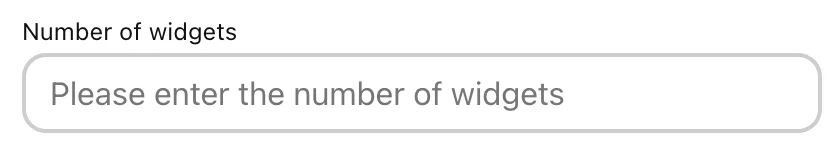
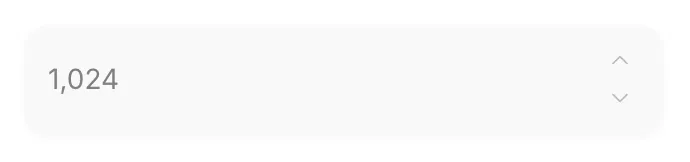
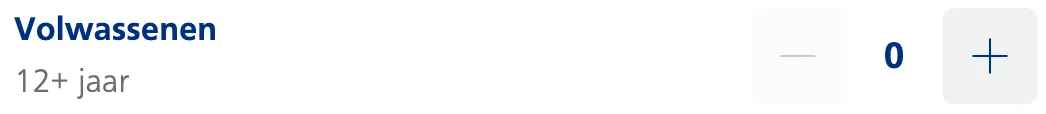
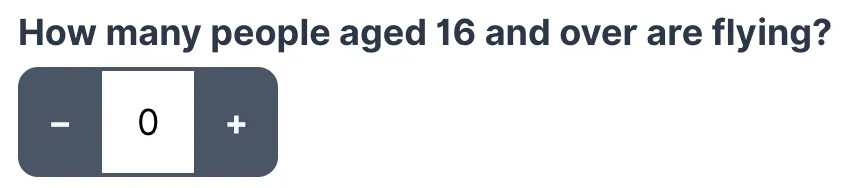
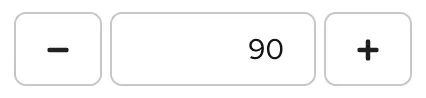
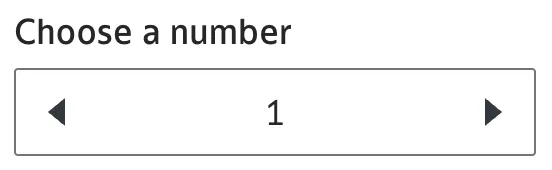
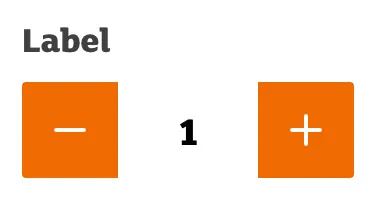
A control for editing a numeric value with buttons for decrementing / incrementing.
Component
Stepper
Also known as: Nudger, Quantity, Counter
19 Examples (19 shown)
Filter:
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

No Style Design System
Tech
- Sass
- jQuery
Features
- Open source
- Unmaintained
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

SEB Design Library
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
Resources
-

By Tess Gadd
Balsamiq