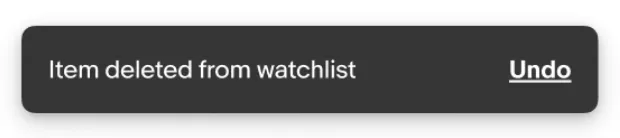
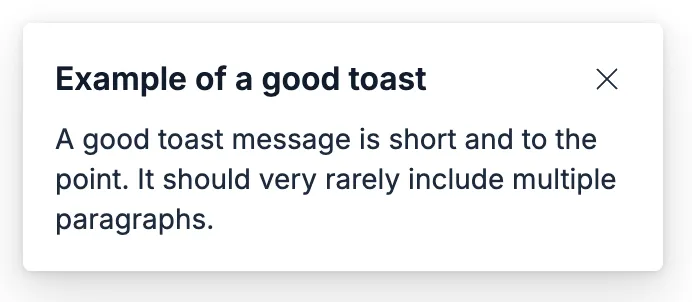
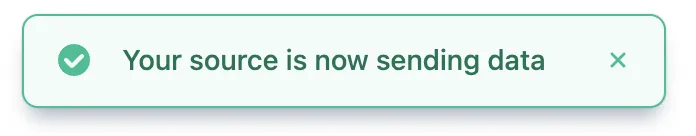
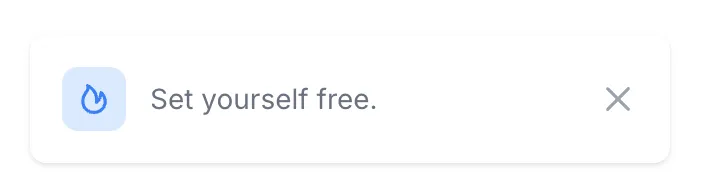
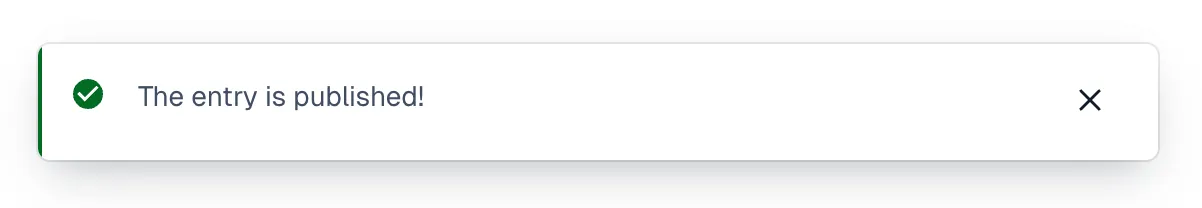
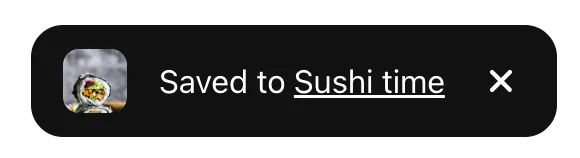
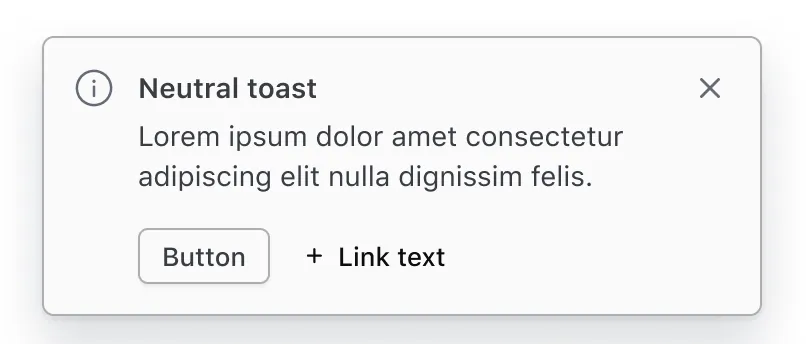
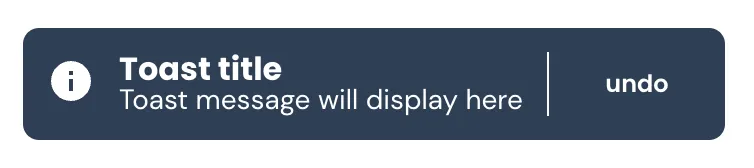
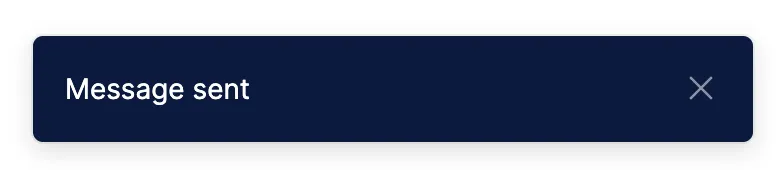
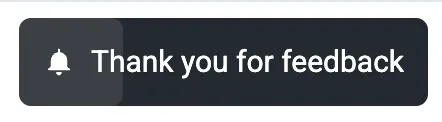
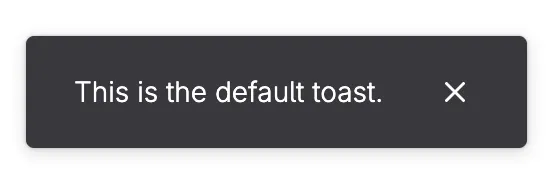
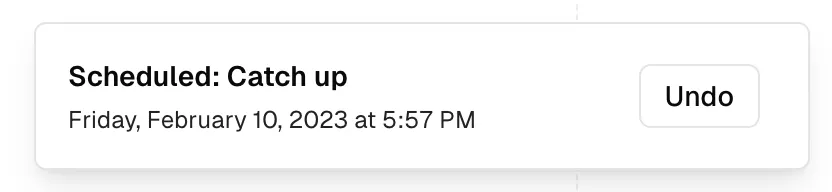
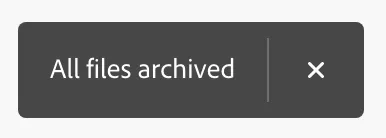
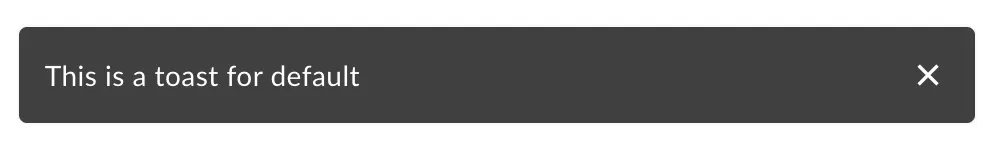
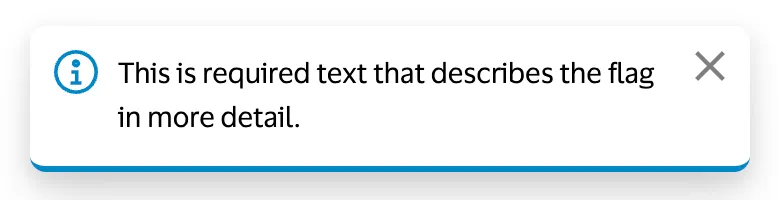
A type of alert which appears in a layer above other content, visually similar to a mobile or desktop push notification.
Toast
Also known as: Snackbar
42 Examples (42 shown)
Filter:
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
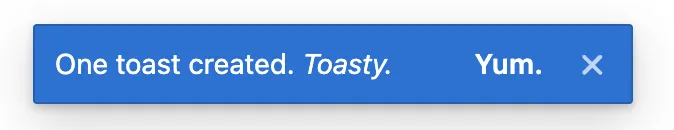
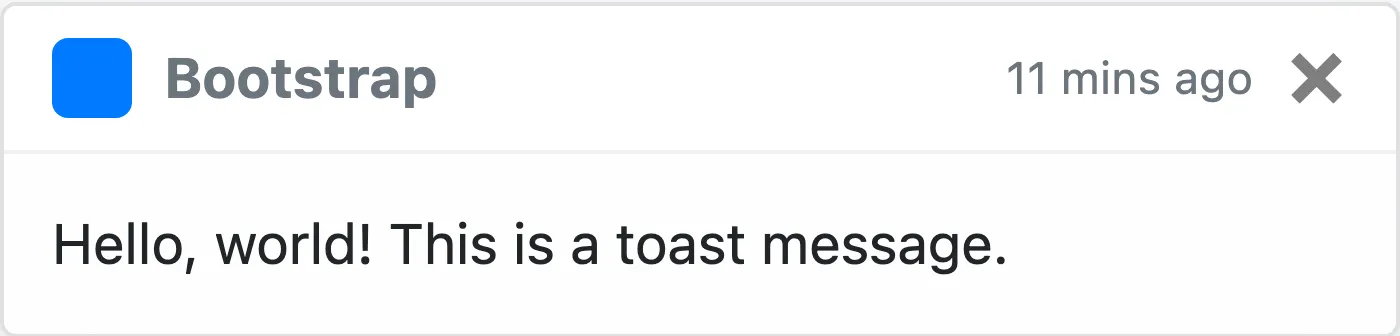
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Crayons
Tech
- Web Components
Features
- Code examples
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Evergreen
Tech
- React
Features
- Open source
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Forma 36
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Geist Design System
Tech
- React
Features
- Code examples
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

Helios
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Material Design
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Nord Design System
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Purple3
Tech
- CSS
Features
- Code examples
- Unmaintained
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

SEB Design Library
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

SubZero
Features
- Accessibility issues
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Wise Design
Tech
- Mobile
Features
- Usage guidelines
- Tone of voice
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
Related components
-
Notification, Feedback, Message, Banner, Callout
A way of informing the user of important changes in a prominent way.
Resources
-

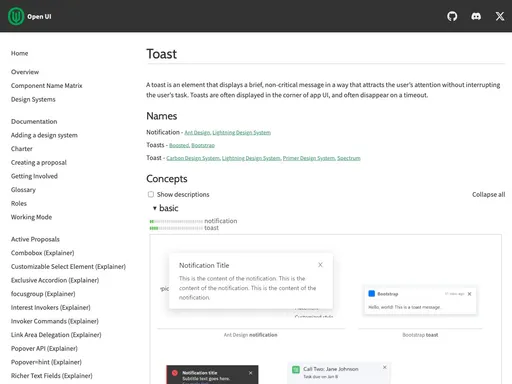
Open UI
-

GitHub
-

UI Playbook