Design systems, Component libraries, UI toolkits…
Filter:
-

Elastic
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Tech
- React
Features
- Code examples
- Open source
- Accessibility
-

Axis Bank
Features
- Accessibility issues
-

Tech
- Web Components
Features
- Open source
- Code examples
-

Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Tech
- Vue
Features
- Usage guidelines
-

Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

News Corp
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Cisco
Tech
- React
- Web Components
Features
- Usage guidelines
- Open source
-

Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Palantir
Tech
- React
- Sass
Features
- Open source
-

Tech
- HTML
- React
Features
- Code examples
-

Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

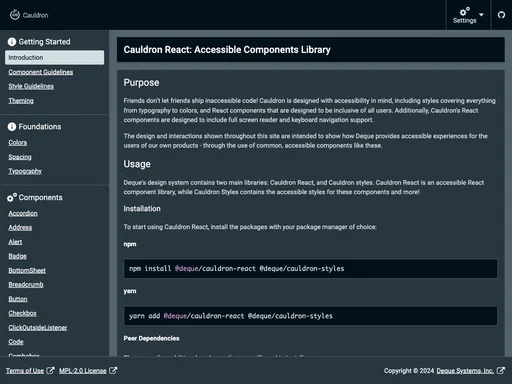
Deque
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

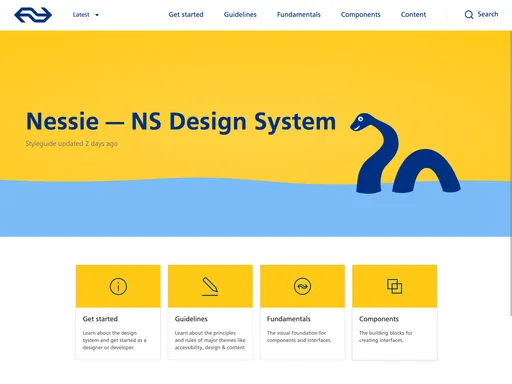
Nederlandse Spoorwegen
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

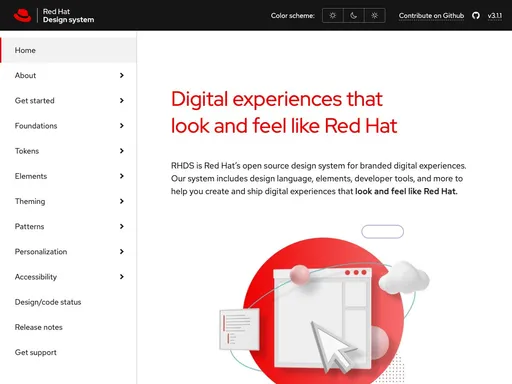
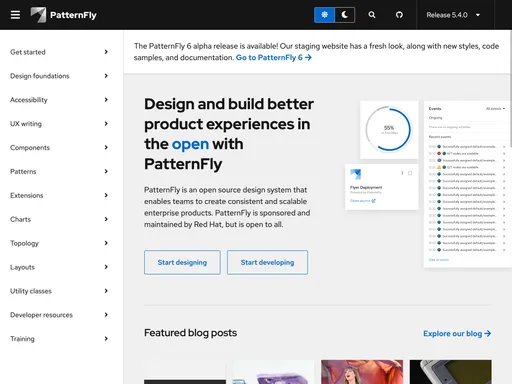
Red Hat
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Recreational Equipment, Inc.
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

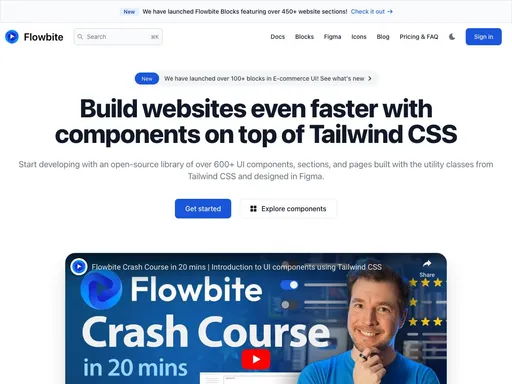
Tailwind Labs
Tech
- React
- Vue
Features
- Code examples
- Accessibility
- Open source
-

Pinterest
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

Vercel
Tech
- React
Features
- Code examples
-

GitLab
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

Uber
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

VMware
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Wonderflow
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
-

Talend
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Skyscanner
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Shopify
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

GitHub
Tech
- React
Features
- Code examples
- Open source
-

Nordhealth
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Google
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Tech
- React
Features
- Accessibility
- Code examples
- Open source
-

IBM
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Tech
- Mobile
Features
- Usage guidelines
- Tone of voice
-

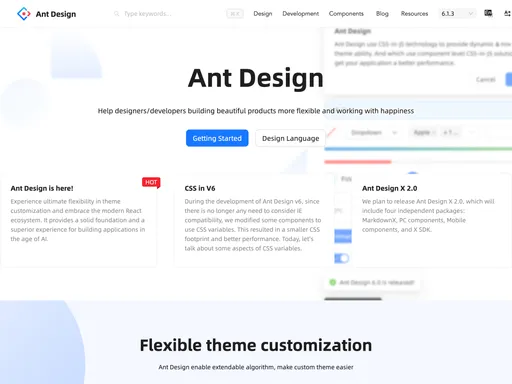
Ant Financial
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

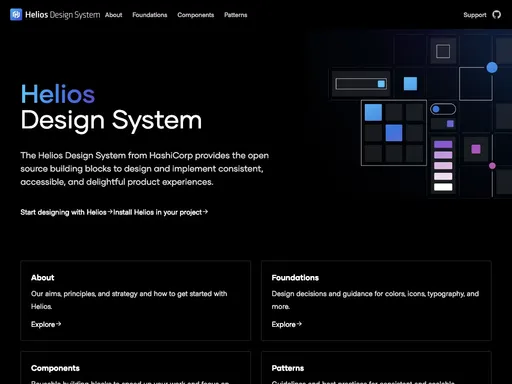
Hashicorp
Tech
- Ember
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Tech
- Handlebars
- Sass
Features
- Usage guidelines
- Open source
-

Office for National Statistics
Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Features
- Usage guidelines
- Code examples
-

Freshworks
Tech
- Web Components
Features
- Code examples
- Open source
-

Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Design System AU
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
- Unmaintained
-

Segment
Tech
- React
Features
- Open source
-

Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

Microsoft
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Fremtind Forsikring
Tech
- React
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-

Contentful
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Alaska Airlines
Tech
- Web Components
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

The Guardian
Tech
- React
Features
- Code examples
- Usage guidelines
- Open source
-

Adobe
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Kiwi.com
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

JSTOR
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Pegasystems
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Ontario Government
Tech
- HTML
- Sass
Features
- Code examples
- Usage guidelines
- Accessibility
-

British Gas
Tech
- Web Components
Features
- Usage guidelines
-

Tech
- HTML
- Nunjucks
- Sass
Features
- Code examples
- Usage guidelines
- Open source
-

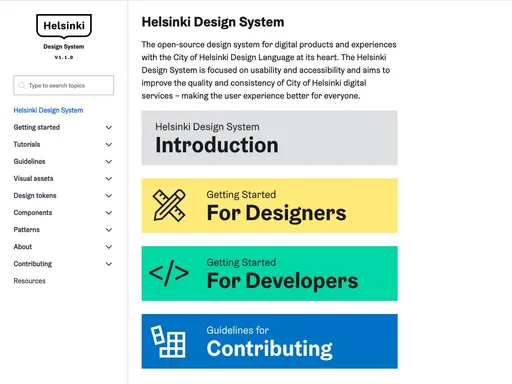
City of Helsinki
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

WorkOS
Tech
- React
Features
- Code examples
- Open source
-

Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Research
- Tone of voice
- Open source
-

Tech
- Sass
- jQuery
Features
- Open source
- Unmaintained
-

Instructure
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Tech
- Web Components
Features
- Code examples
- Open source
-

Tech
- Web Components
Features
- Code examples
- Accessibility
- Open source
-

Heroku
Tech
- CSS
Features
- Code examples
- Unmaintained
-

Government of Canada
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Twilio
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Code examples
- Tone of voice
- Accessibility
- Open source
-

uSwitch
Tech
- Sass
Features
- Tone of voice
- Code examples
- Usage guidelines
- Open source
- Unmaintained
-

Tech
- CSS
Features
- Code examples
- Open source
-

Tech
- React
Features
- Code examples
- Unmaintained
-

Features
- Accessibility
- Usage guidelines
- Open source
-

Features
- Accessibility
- Usage guidelines
- Unmaintained
-

Sprout Social
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
-

Thumbtack
Tech
- React
- Sass
Features
- Code examples
- Open source
-

LocalTapiola
Tech
- Angular
- Vue
- React
Features
- Code examples
-

Skandinaviska Enskilda Banken
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

Tech
- Sass
Features
- Code examples
- Accessibility issues
- Open source
-

Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Tech
- React
Features
- Code examples
- Open source
-

Tech
- React
Features
- Code examples
- Unmaintained
-

United States government
Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Open source
-

Stack Overflow
Tech
- Stimulus
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Features
- Unmaintained
-

Salesforce
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Tech
- jQuery
Features
- Code examples
- Usage guidelines
- Accessibility
- Unmaintained
- Open source
-

Features
- Code examples
- Accessibility
- Unmaintained
-

Tech
- Nunjucks
Features
- Code examples
- Usage guidelines
- Research
- Open source
-

FutureLearn
Tech
- React
Features
- Usage guidelines
- Tone of voice