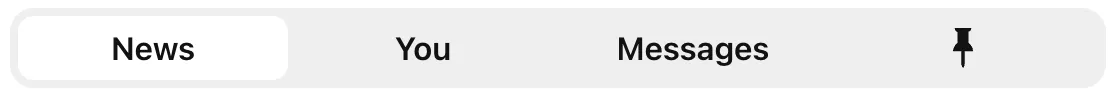
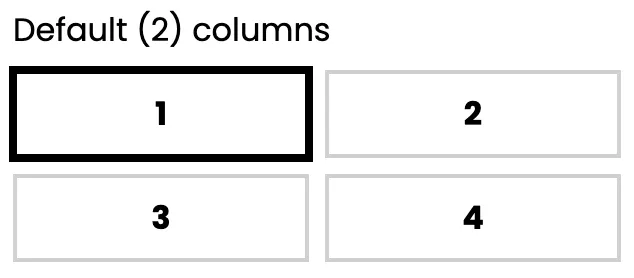
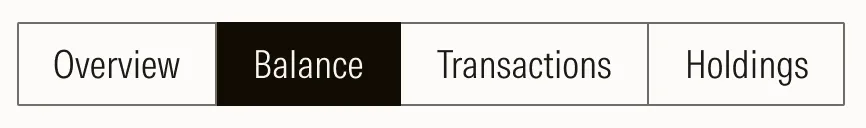
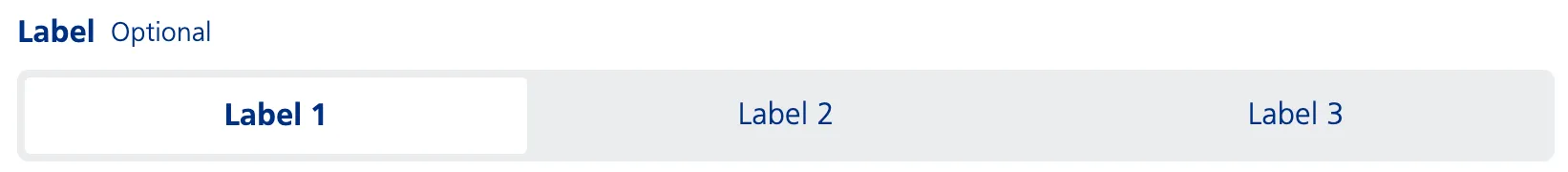
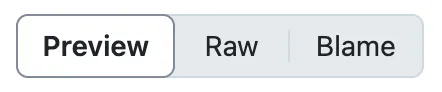
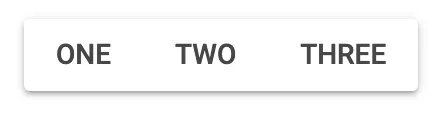
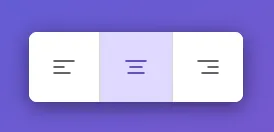
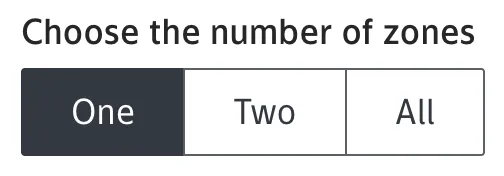
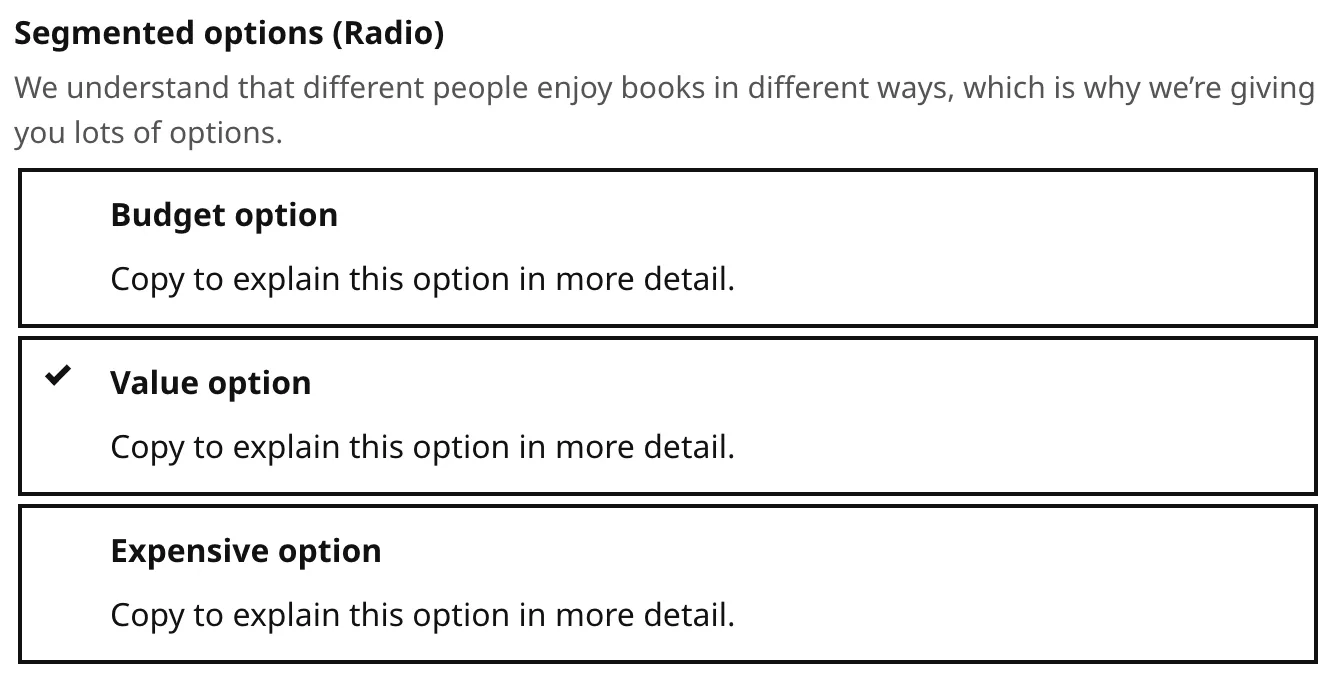
A hybrid somewhere between a button group, radio buttons, and tabs; segmented controls are used to switch between different options or views.
Component
Segmented control
Also known as: Toggle button group
28 Examples (28 shown)
Filter:
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Geist Design System
Tech
- React
Features
- Code examples
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

giffgaff design system
Features
- Usage guidelines
- Code examples
-

Sainsbury's Design System
Tech
- React
- Sass
Features
- Usage guidelines
- Code examples
- Tone of voice
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Porsche Design System
Tech
- Web Components
- Angular
- React
- Vue
Features
- Code examples
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Radix Primitives
Tech
- React
Features
- Code examples
- Open source
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

SEB Design Library
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

Seeds
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

W3C design system
Tech
- Sass
- Vanilla JS
Features
- Code examples
- Usage guidelines
- Open source
- Accessibility
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
Related components
-
Radio, Radio group
Radio buttons allow a user to select a single option from a list of predefined options.
-
Toolbar
A wrapper for multiple, related buttons.