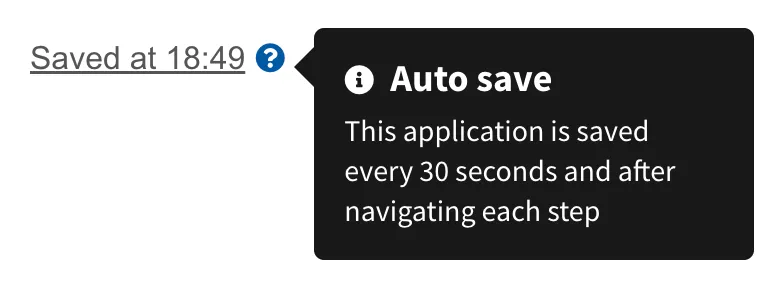
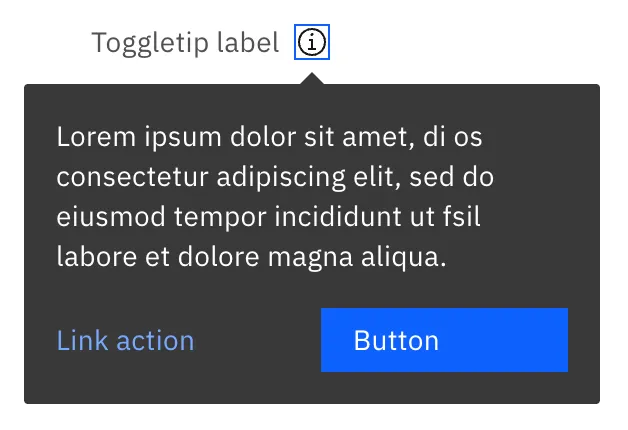
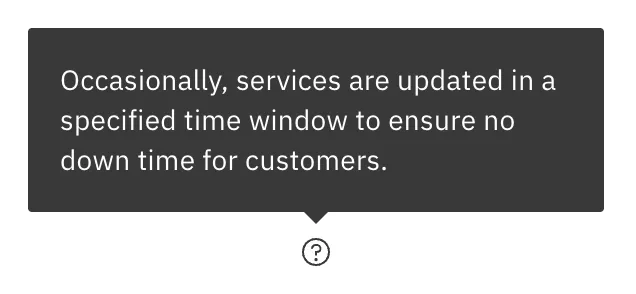
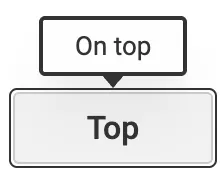
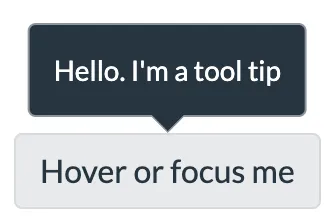
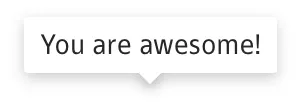
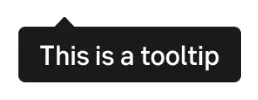
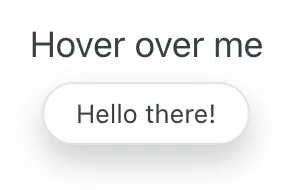
A means of displaying a description or extra information about an element, usually on hover, but can also be on click or tap.
Tooltip
Also known as: Toggletip
70 Examples (70 shown)
Filter:
-

A11Y Style Guide
Tech
- jQuery
Features
- Code examples
- Usage guidelines
- Accessibility
- Unmaintained
- Open source
-

Ant Design
Tech
- React
Features
- Code examples
- Accessibility issues
- Open source
-

Atlassian Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Accessibility
-
Aurora
Tech
- CSS
Features
- Code examples
- Tone of voice
- Open source
- Unmaintained
-

Backpack
Tech
- Mobile
- React
Features
- Code examples
- Usage guidelines
- Open source
- Tone of voice
-

Base Web
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Blueprint
Tech
- React
- Sass
Features
- Open source
-

Bolt Design System
Tech
- Sass
- Twig
- Web Components
Features
- Code examples
- Tone of voice
- Open source
-

Bootstrap
Tech
- Sass
Features
- Code examples
- Accessibility
- Open source
-

Brighton & Hove City Council Website pattern library
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Carbon Design System
Tech
- React
- Vanilla JS
- Angular
- Vue
- Svelte
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cauldron
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Cedar
Tech
- Vue
- Sass
- CSS Modules
Features
- Usage guidelines
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Chakra UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Clarity Design System
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Clarity Design System
Tech
- CSS
- Angular
- Web Components
Features
- Code examples
- Usage guidelines
- Open source
-

Coral
Tech
- React
Features
- Code examples
- Tone of voice
- Open source
-

Crayons
Tech
- Web Components
Features
- Code examples
- Open source
-

Decathlon Design System
Tech
- CSS
- React
- Svelte
- Vue
- Web Components
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Dell Design System
Tech
- Vanilla JS
Features
- Code examples
- Usage guidelines
-

Duet Design System
Tech
- Angular
- Vue
- React
Features
- Code examples
-
eBay MIND Patterns
-
eBay MIND Patterns
-

eBay Playbook
Tech
- HTML
- React
Features
- Code examples
-

Elastic UI framework
Tech
- React
- Sass
Features
- Code examples
- Open source
-

Elisa Design System
Tech
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

Evergreen
Tech
- React
Features
- Open source
-

Flowbite
Tech
- Tailwind CSS
Features
- Open source
- Code examples
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Fluent UI
Tech
- React
- Web Components
- Mobile
Features
- Usage guidelines
- Code examples
- Accessibility
- Open source
-

Forma 36
Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Geist Design System
Tech
- React
Features
- Code examples
-

Gestalt
Tech
- React
- CSS
Features
- Code examples
- Open source
- Usage guidelines
-

Helsinki Design System
Tech
- React
- CSS
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

HeroUI
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Inclusive Components
-

Instructure-UI
Tech
- React
- CSS-in-JS
Features
- Code examples
- Accessibility
- Open source
-

Lightning Design System
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Material Design
Tech
- Mobile
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Accessibility
-

Morningstar Product System
Tech
- Vue
Features
- Usage guidelines
-

Nessie
Tech
- Web Components
- Tailwind CSS
Features
- Usage guidelines
- Code examples
-

NewsKit
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Nord Design System
Tech
- Web Components
Features
- Code examples
- Usage guidelines
-

Orbit
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Open source
- Code examples
- Tone of voice
-

Pajamas
Tech
- Vue
Features
- Usage guidelines
- Code examples
- Open source
-

Paste
Tech
- React
- CSS-in-JS
Features
- Usage guidelines
- Code examples
- Tone of voice
- Accessibility
- Open source
-

PatternFly
Tech
- React
- Sass
Features
- Tone of voice
- Open source
- Usage guidelines
-

Pharos
Tech
- Web Components
- Sass
Features
- Usage guidelines
- Open source
- Code examples
- Accessibility
- Tone of voice
-

Polaris
Tech
- React
Features
- Code examples
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
-

Primer
Tech
- React
Features
- Code examples
- Open source
-

Quasar Framework
Tech
- Vue
Features
- Accessibility issues
- Code examples
- Open source
-

Radix Primitives
Tech
- React
Features
- Code examples
- Open source
-

Reach UI
Tech
- React
Features
- Accessibility
- Code examples
- Open source
-

Reakit
Tech
- React
Features
- Code examples
- Open source
- Accessibility
-

Ruter Components
Tech
- React
Features
- Code examples
- Unmaintained
-

SEB Design Library
Tech
- Sass
- React
- Angular
Features
- Code examples
- Usage guidelines
-

Seeds
Tech
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

shadcn/ui
Tech
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Shoelace
Tech
- Web Components
Features
- Code examples
- Open source
-

Spectrum
Tech
- CSS
- Web Components
- React
Features
- Code examples
- Usage guidelines
- Tone of voice
- Open source
-

Thumbprint
Tech
- React
- Sass
Features
- Code examples
- Open source
-

uStyle
Tech
- Sass
Features
- Tone of voice
- Code examples
- Usage guidelines
- Open source
- Unmaintained
-

Visa Product Design System
Tech
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Wanda
Tech
- React
- CSS Modules
Features
- Code examples
- Open source
-

Workday Canvas Design System
Tech
- React
Features
- Usage guidelines
- Accessibility
- Tone of voice
- Open source
Related components
-
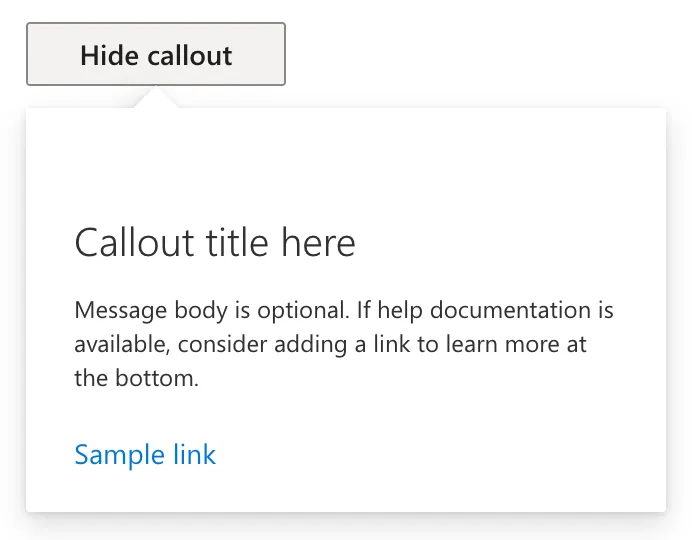
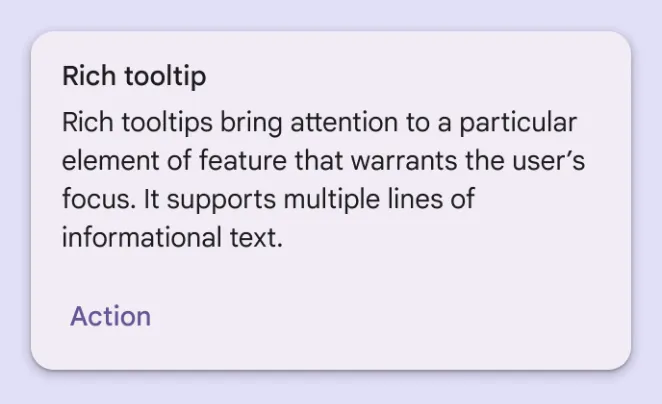
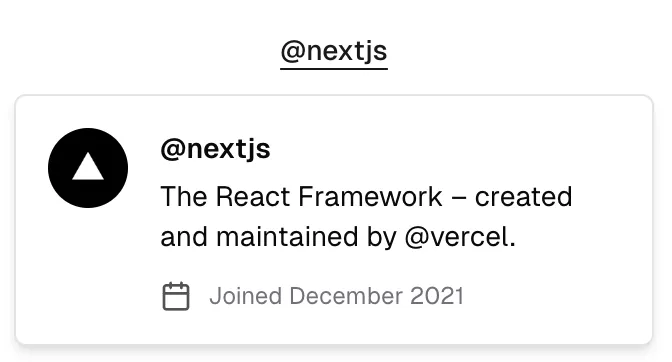
An element that pops up from another element over other content; it differs from a tooltip in that it is usually triggered via click instead of hover and can contain interactive elements.
Resources
-

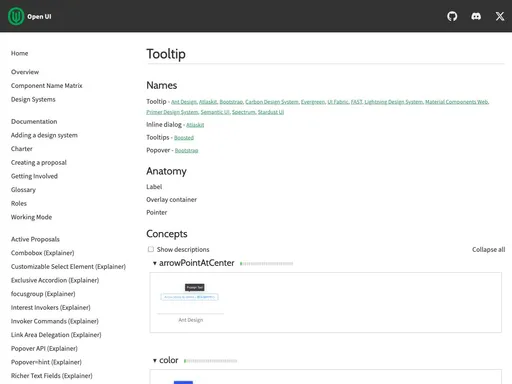
Open UI
-

Uiverse.io
-

By Tess Gadd
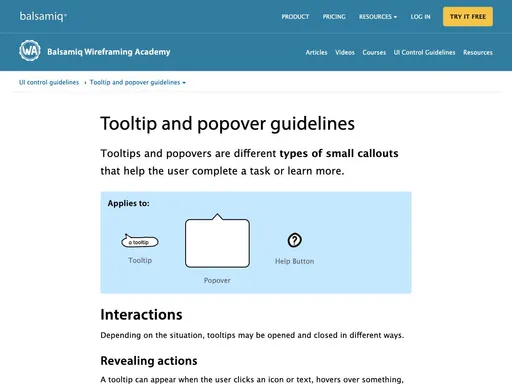
Balsamiq
-

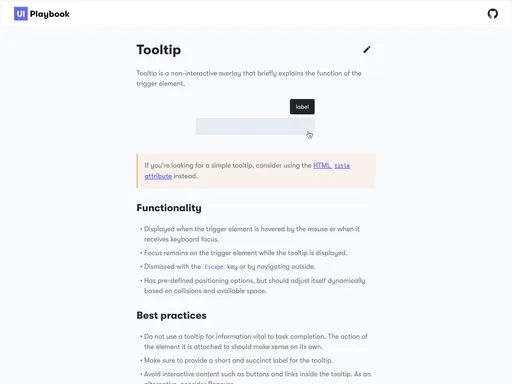
UI Playbook