A component for displaying nested hierarchical information, such as a table of contents or directory structure.
63 components,
92 design systems,
2,530 examples.
The Component Gallery is an up-to-date repository of interface components based on examples from the world of design systems, designed to be a reference for anyone building user interfaces.
Components
View all-
-
An element that pops up from another element over other content; it differs from a tooltip in that it is usually triggered via click instead of hover and can contain interactive elements.
-
Ratings let users see and/or set a star rating for a product or other item.
-
Arrow toggle, Collapse, Collapsible sections, Collapsible, Details, Disclosure, Expandable, Expander, ShowyHideyThing
An accordion is a vertical stack of interactive headings used to toggle the display of further information; each item can be 'collapsed' with just a short label visible or 'expanded' to show the full content.
-
Pull quote, Block quote
Quotes are used to display a quotation: either from a person or another outside source or to highlight a passage of the current document (a pull quote).
-
Pagination is the process of splitting information over multiple pages instead of showing it all on a single page; also the name for the interface component used for navigating between these pages.
-
Tabbed interface
Tabbed interfaces are a way of navigating between multiple panels, reducing clutter and fitting more into a smaller space.
-
Buttons trigger an action such as submitting a form or showing/hiding an interface component.
Design systems
View all-

Tech
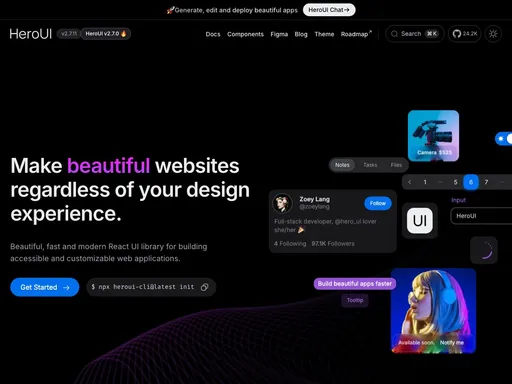
- React
- Tailwind CSS
Features
- Code examples
- Open source
-

Tech
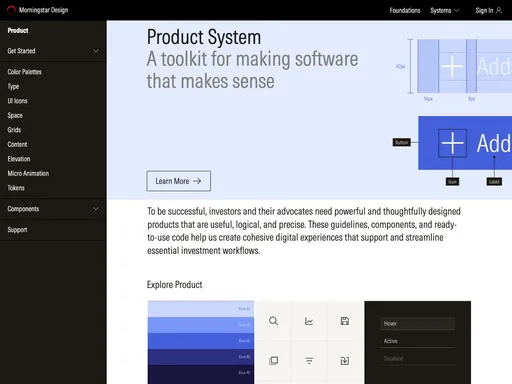
- Vue
Features
- Usage guidelines
-

Tech
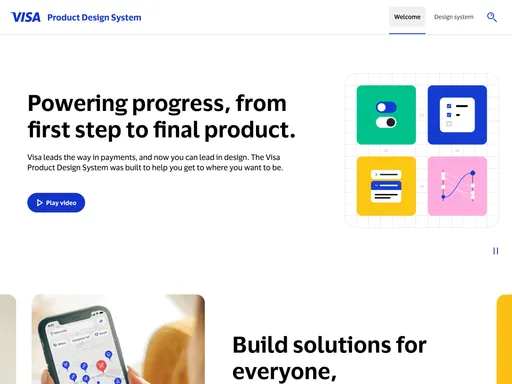
- Angular
- React
- CSS
- Mobile
Features
- Code examples
- Usage guidelines
- Accessibility
- Open source
-

Tech
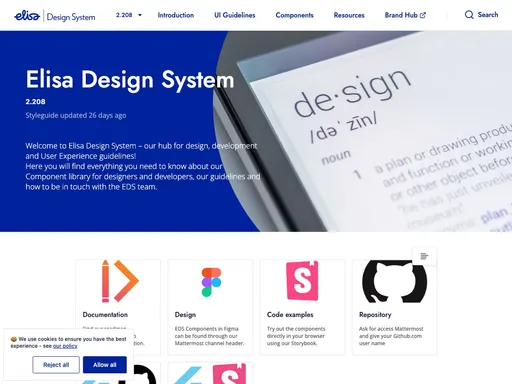
- React
Features
- Usage guidelines
- Code examples
- Accessibility
-

News Corp
Tech
- React
- CSS-in-JS
Features
- Code examples
- Usage guidelines
- Open source
-

Cisco
Tech
- React
- Web Components
Features
- Usage guidelines
- Open source
-

Tech
- React
- CSS-in-JS
Features
- Code examples
- Open source
-

Palantir
Tech
- React
- Sass
Features
- Open source